45 d3 bar chart labels
Horizontal Bar Chart with Labels and Tooltips - Popular Blocks 20 Apr 2017 — Horizontal Bar Chart in D3.js with labels and tooltips. forked from juan-cb's block: Horizontal Bar Chart with Labels and Tooltips ... svg - Adding label on a D3 bar chart - Stack Overflow Adding label on a D3 bar chart. Ask Question Asked 9 years, 2 months ago. Modified 4 years, 9 months ago. Viewed 28k times 11 I read a lot of documentation about adding label on a D3 bar chart but i can't figure it out. I am stuck with what to add after the "svg.selectAll("text")". The result would just be the same as in this example : ...
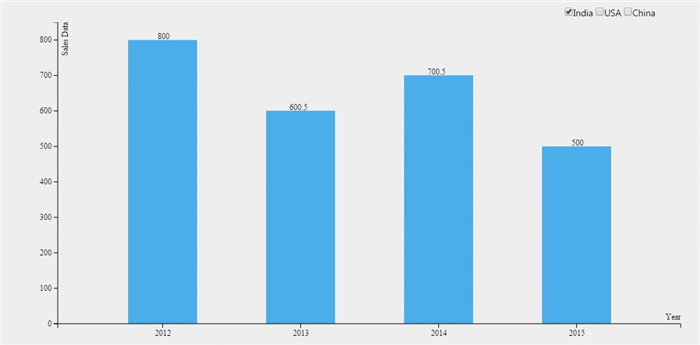
D3 Horizontal Bar Chart - Edupala In the horizontal bar, when creating rectangle band for each domain input, the x value for all rectangle is zero. As all the rectangle starting at same x that is zero with varying value in the y-axis.

D3 bar chart labels
Let's Make a Bar Chart, Part 4 / D3 / Observable Let's now improve our chart by rotating it and adding axes. We'll also switch to a more realistic dataset (from Cryptological Mathematics by Robert Lewand), showing the relative frequency of letters in the English language. Preparing Margins D3 scales are often paired with axes to improve legibility. But before we can add an axis, we need to clear some space around the chart. By convention ... D3 Adding Axes to Bar Chart | Tom Ordonez The bar chart should look like this: Updated Code Adding ticks on the Axes Use .ticks (). However, D3 will override this if it wants to divide the input domain evenly. Use .tickValues ( [an array of values]) to set them manually. Use .tickFormat to format the axis labels. var xAxis = d3.axisBottom (xScale) .ticks (someParameterHere); Animated Bar Chart with D3 - TutorialsTeacher So, we revert the bar class to the original 'bar' class and also restore the original width and height of the selected bar. We have also restored the y value to the original value. d3.selectAll('.val').remove() removes the text value we had added during the bar selection. Result: Animation with Bar Chart
D3 bar chart labels. Bar Charts in D3.JS : a step-by-step guide We want the labels to be in the middle of the bars. The bars start at xScale (i. So adding half the bandwidth to it, gives us the starting position of the labels. .attr ("y", function (d) { return h - yScale (d) + 14 ; }) : We want the labels to be inside the bars, closer to the top. h - yScale (d) represents the top of the bar. Let's Make a Bar Chart, Part 1 / D3 / Observable Say you have a little data—an array of numbers: A bar chart is a simple yet perceptually-accurate way to visualize such data. This multipart tutorial will cover how to make a bar chart with D3.js . First we'll make a bare-bones version in HTML, then gradually a more complete chart in SVG. Horizontal bar chart in d3.js - D3 Graph Gallery This post describes how to turn the barplot horizontal with d3.js. This can be handy when you have long labels. Note that you could consider building lollipop plot as well. This example works with d3.js v4 and v6 Barplot section Download code Steps: The Html part of the code just creates a div that will be modified by d3 later on. d3.js add second label to bar chart - Stack Overflow D3 stands for data driven something; and it's core principle is based on linking elements / selection, with data. When you set data, ...
D3 y axis label format - sxcbo.rivercityrealestate.info Have your X- and Y - axis data ready Anyone who works with data in Google Sheets Embed live previews of PDF, XLS, DOC, and other file formats supported by the Google Docs Viewer To create a bar chart in Excel 2016, you will need to do the following steps: Highlight the data that you would like to use for the bar chart Here's a screenshot of how it looks Here's a screenshot of how it.. D3.js add label to bar chart - Stack Overflow 20 Oct 2016 — attr("height", barHeight * data.length); var bar = chart.selectAll("g") .data(data) . D3 Grouped Bar Chart - bl.ocks.org Join Observable to explore and create live, interactive data visualizations.. Popular / About. Raymond DiLorenzo's Block d3ef804fca7ed0ddaf67a0fb74f76682 Plotting a bar chart with D3 in React - Vijay Thirugnanam The article shows how to use D3 to create a bar chart for our React app. Bar chart consists not only the bars and labels but also the axis and the gridlines. We will explain how to make a professional looking bar chart step-by-step. ... .bar-label{ fill: #000; text-anchor: middle; font-size: 18px; } The text-anchor of middle suggests that we ...
Responsive D3.js bar chart with labels - Chuck Grimmett Today I learned some cool stuff with D3.js! Here is a minimalist responsive bar chart with quantity labels at the top of each bar and text wrapping of the food labels. It is actually responsive, it doesn't merely scale the SVG proportionally, it keeps a fixed height and dynamically changes the width. For simplicity I took the left scale off. d3.js ~ A Bar Chart, Part 1 - GitHub Pages A Bar Chart, Part 1. Say you have some data—a simple array of numbers: 1 var data = [4, 8, 15, 16, 23, 42]; One of the ways you might visualize this univariate data is a bar chart. This guide will examine how to create a simple bar chart using D3, first with basic HTML, and then a more advanced example with SVG. d3 v4 how to add data labels to bar graph - Stack Overflow 30 Oct 2016 — i am working on a d3 graph and i can't seem to get the labels to position onto its corresponding bar in a bar graph. I am using d3 v4. D3 animated bar chart - Medium D3 is a javascript library used to create the visualization of data . It can handle many types of data format . Example JSON , CSV , XML , TSV and many more. It offers different type of charts such…
D3 Basics. How to create a Bar chart - Medium D3 DOM manipulations How to create a Bar chart step-by-step: Step 1. Creating SVG element Step 2. Adding JSON data to the project Step 3. Fetching data Step 4. Adding Y-axis Step 5. Adding X-axis...
D3 Bar Chart Title and Labels - Tom Ordonez D3 Creating a Bar Chart D3 Scales in a Bar Chart Add a label for the x Axis A label can be added to the x Axis by appending a text and using the transform and translate to position the text. The function translate uses a string concatenation to get to translate (w/2, h-10) which is calculated to translate (500/2, 300-10) or translate (250, 290).
Making a bar chart — Scott Murray — alignedleft (Note: Later we'll learn about D3 scales, which offer better ways to accomplish this.) Here's the working code for our growing-down-from-above bar chart. Color. Adding color is easy. Just use attr() to set a fill:.attr("fill", "teal"); Here's an all-teal bar chart. But often, you'll want a shape's color to reflect some quality of the ...
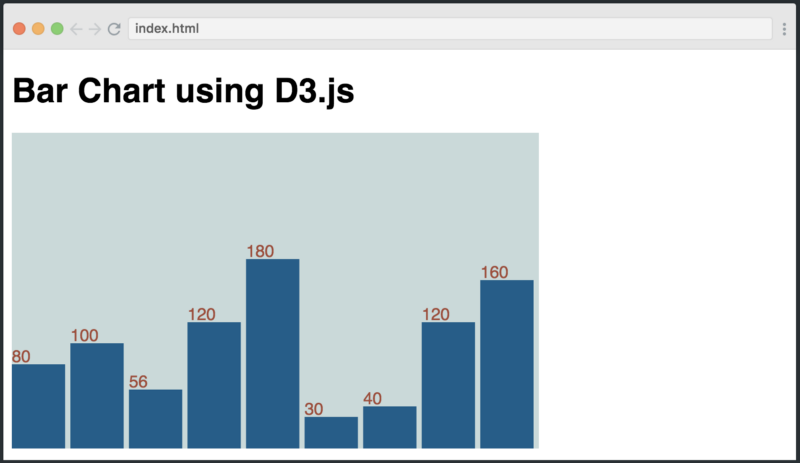
Create Bar Chart using D3 - TutorialsTeacher Bar Chart in D3.js We have created our data-driven visualization! Add Labels to Bar Chart To add labels, we need to append text elements to our SVG. We will need labels for the x-axis and y-axis. We can also add a title to our visualization. For the visualization title, let's add a text element to the SVG:
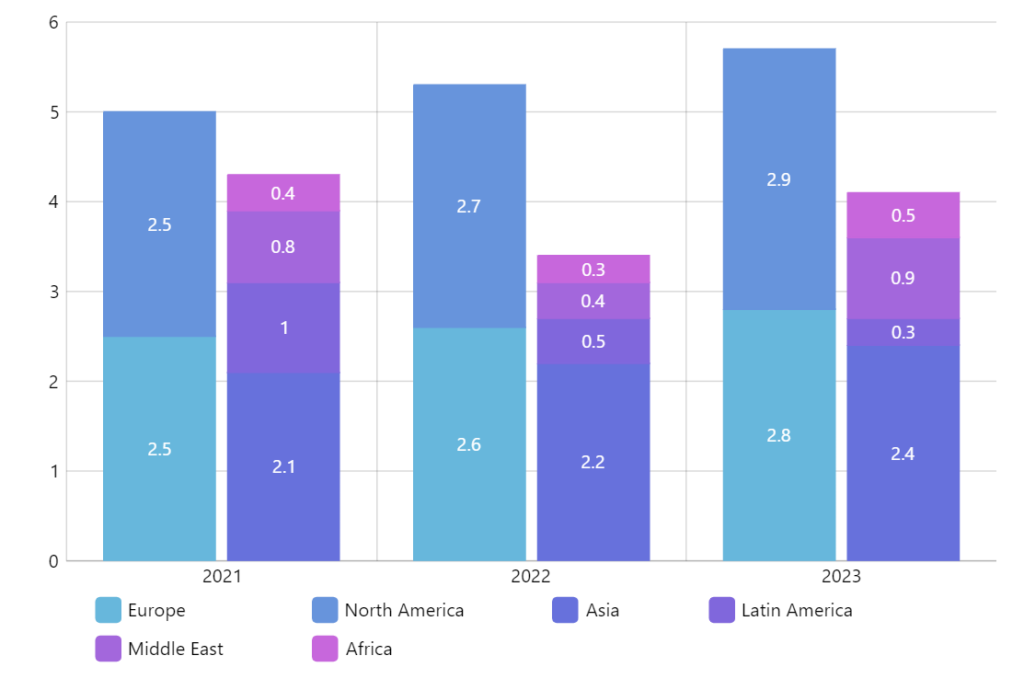
Grouped Bar Chart / D3 / Observable Grouped Bar Chart / D3 / Observable D3 • d3js.org Bring your data to life. Fork Published D3 Charts By Mike Bostock Edited ISC 90 forks 78 Like s 2 2 Create interactive documents like this one. Learn new data visualization techniques. Perform complex data analysis. Publish your findings in a compelling document. All in the same tool.
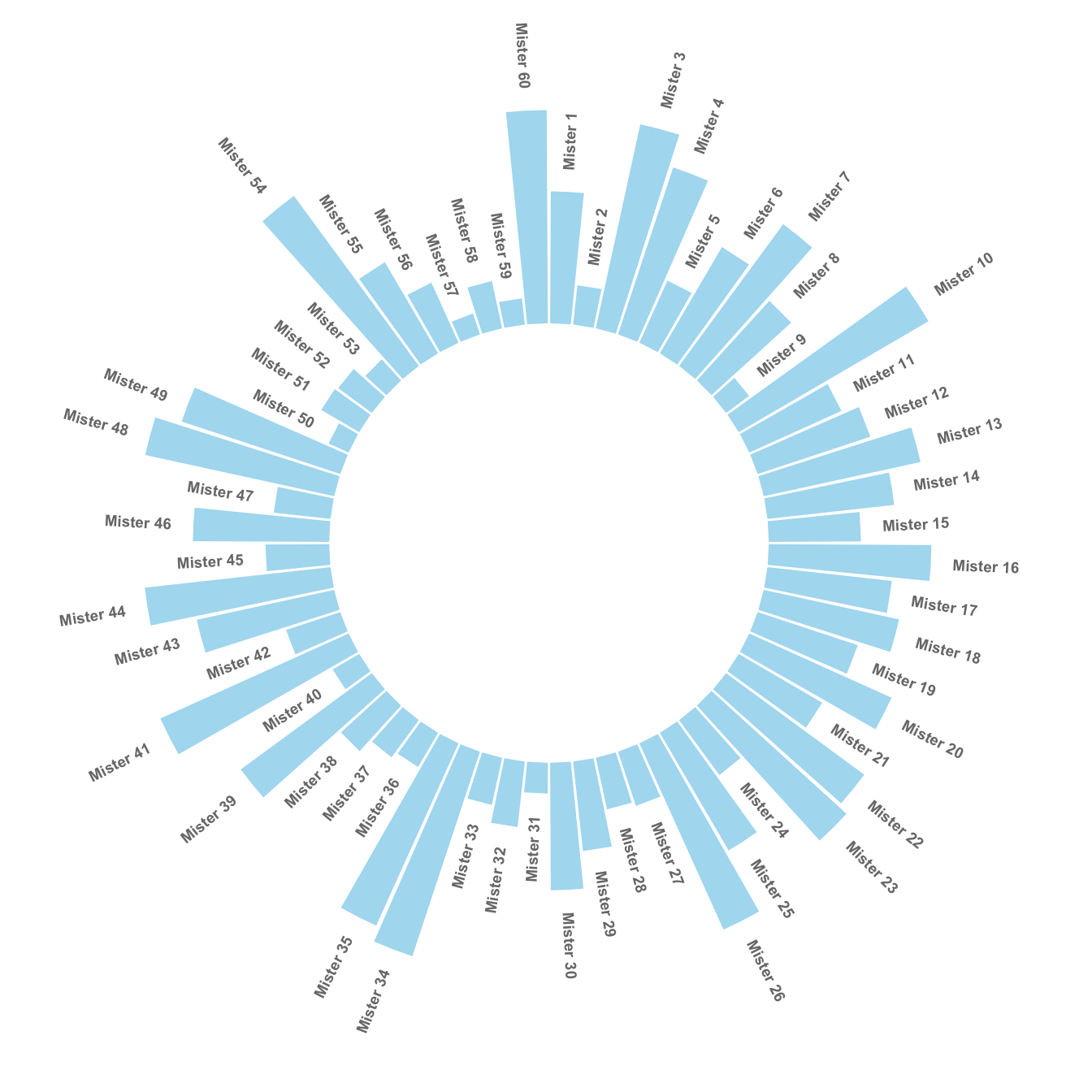
Displaying label on a circular barplot in d3.js - D3 Graph Gallery Steps: Almost the same chart that the previous basic circular barplot. One more code chunk is added for text labels. Positioning the x and y position of labels is easy using the existing scales. However, the orientation and text-anchoring is pretty hard. A good amount of calculation is needed to flip labels upside down when needed.
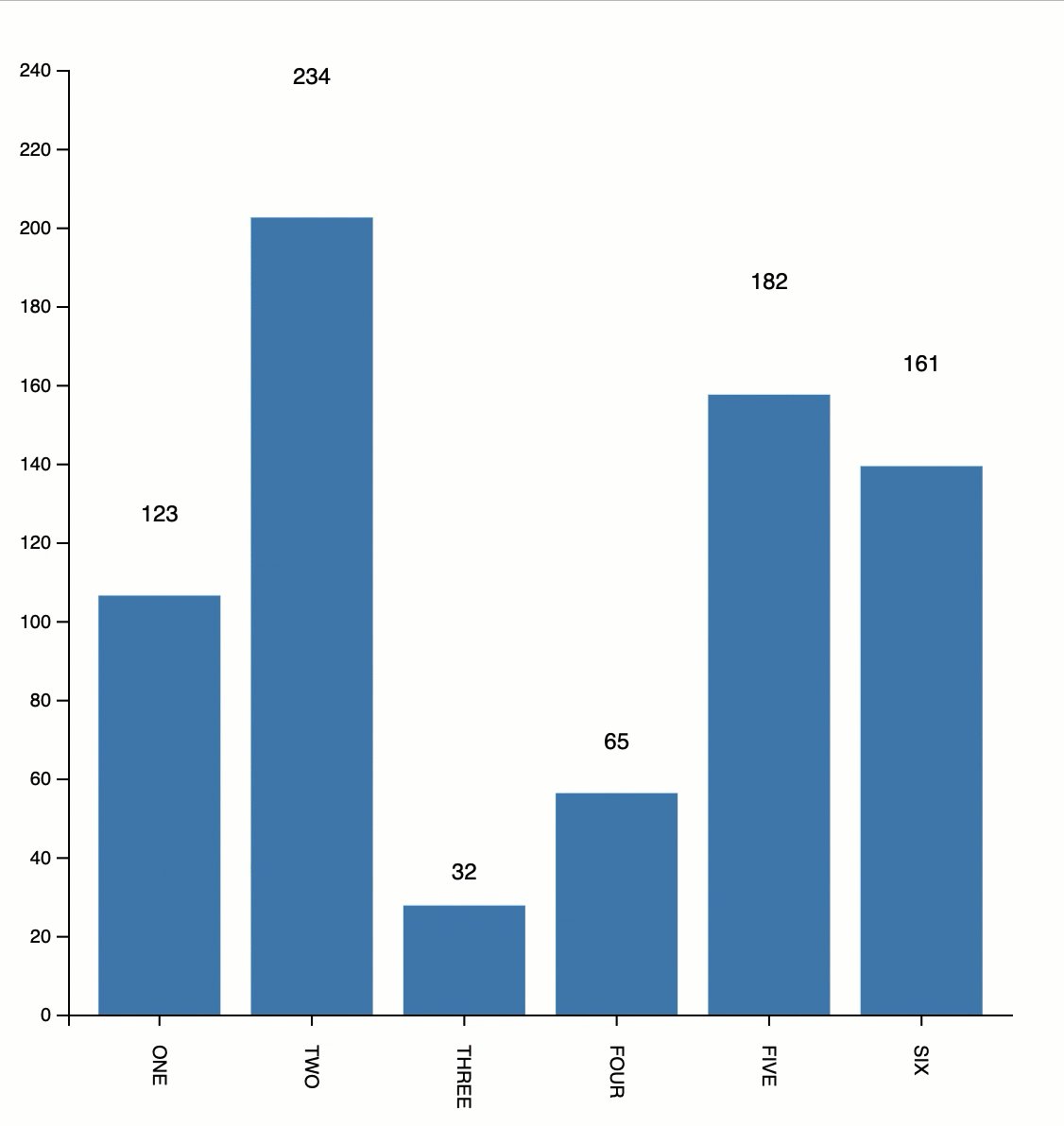
Dynamic Vertical Bar Chart With D3 With Labels Using JSON Data Let's move ahead with step 1. Step 1 - Creating an HTML file with default Bootstrap start layout and import D3 V6 from CDN However, we dont need bootstrap while drawing a chart. We are solely going to use D3 library in order to manipulate DOM and create the SVG, but i am kind of lazy creating layouts to align the div properly in the center.
D3 Creating a Bar Chart | Tom Ordonez SVG coordinates in D3 The rectangles of the bar chart are created by adding attributes for (x,y). SVG coordinates are measured left to right and top to bottom. The coordinate (0,0) is the top left corner. The coordinates increase to the right for x and down for y. x located at the bottom left of the rectangle. y at the top left of the rectangle.
Bar Chart Race, Explained / D3 / Observable Bar Chart Race, Explained / D3 / Observable D3 • d3js.org Bring your data to life. Published By Mike Bostock Edited Mar 19, 2021 ISC Fork of Bar chart race • 190 forks 338 Like s 1 data = d3.csvParse(await FileAttachment("category-brands.csv").text(), d3.autoType) 2 chart = { replay; const svg = d3.create("svg")
D3.js Bar Chart Tutorial: Build Interactive JavaScript Charts and ... Labels in D3.js I also want to make the diagram more comprehensive by adding some textual guidance. Let's give a name to the chart and add labels for the axes. Texts are SVG elements that can be appended to the SVG or groups. They can be positioned with x and y coordinates while text alignment is done with the text-anchor attribute.
How to get data labels to show in D3 stacked bar chart? Use a variable to create a group, then append twice to it. var bar_groups = svg.append("g") .selectAll("g") // Enter in the stack data ...
Bar Chart / D3 / Observable This chart shows the relative frequency of letters in the English language. A vertical bar chart such as this is sometimes called a column chart. Data: Cryptological Mathematics, Robert Lewand
Labels · yillkid/d3-bar-chart-example · GitHub Contribute to yillkid/d3-bar-chart-example development by creating an account on GitHub.
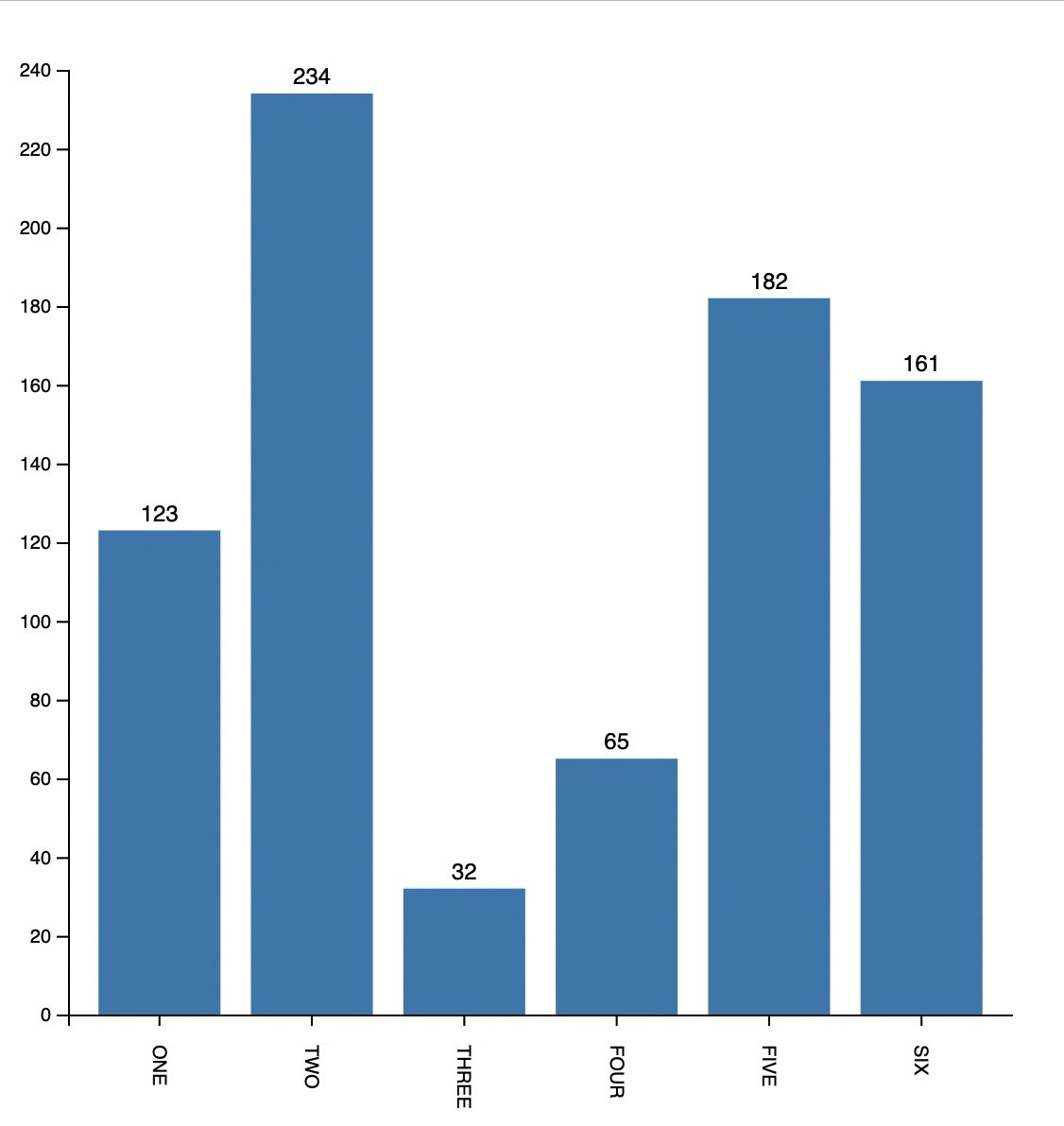
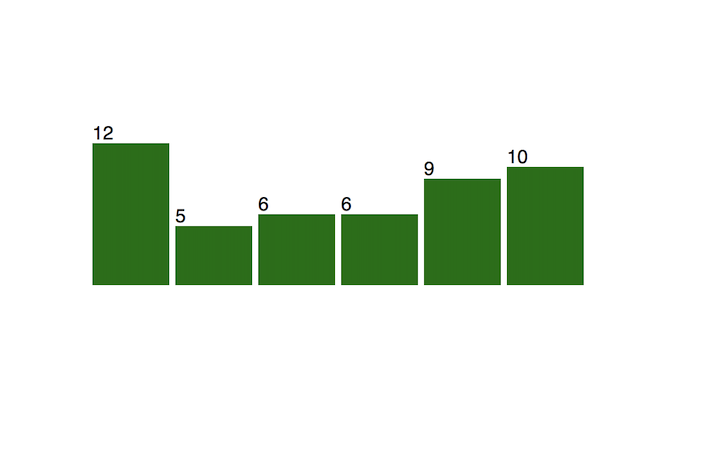
A simple example of drawing bar chart with label using d3.js It utilizes the SVG format supported by all major modern browsers and can help developers get rid of the old age of Flash or server side graph drawing libraries. In this post, we will introduce some simple examples of drawing bar chart with labels using D3.js. First, let's see what will be the final look of the graph drawn.
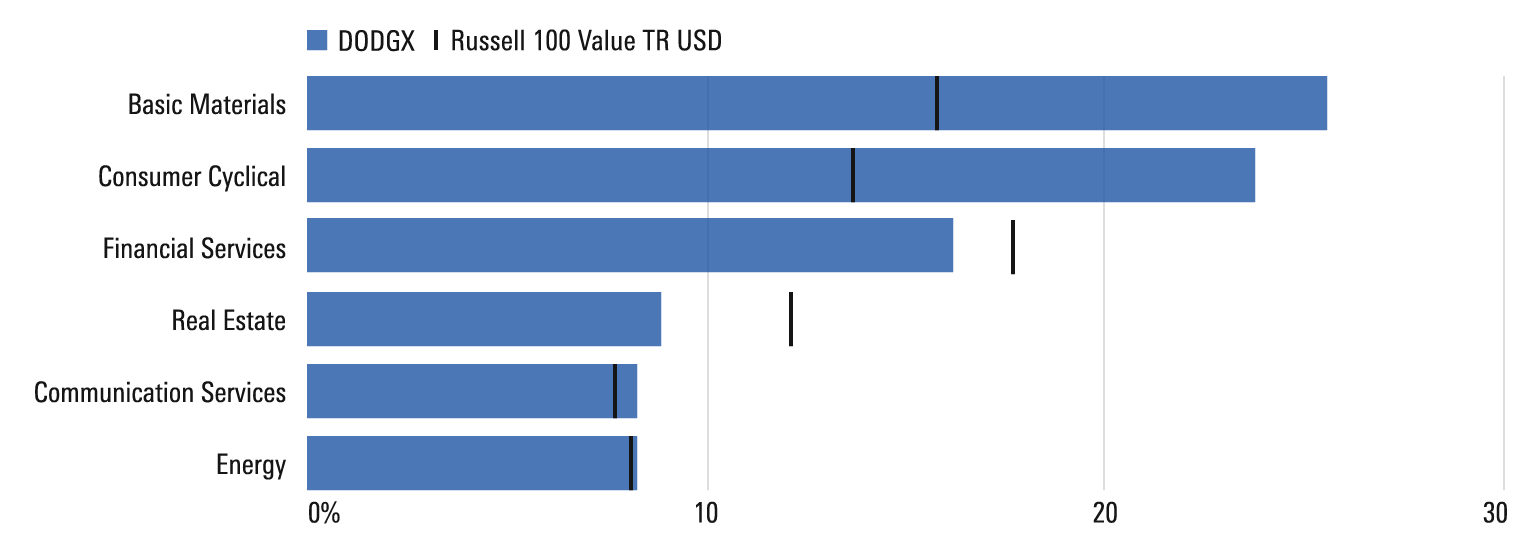
Horizontal Bar chart Bar labels in D3 - Stack Overflow 8 Apr 2016 — Horizontal Bar chart Bar labels in D3 ... can you also provide your Housing.csv if the file is big may be you can use github gists and out in the ...
Add labels to bar chart D3 - Stack Overflow 27 Feb 2017 — I'm trying to add labels to my bar chart, and I can't make it work. I read a lot about it and tried many things already, but no success.
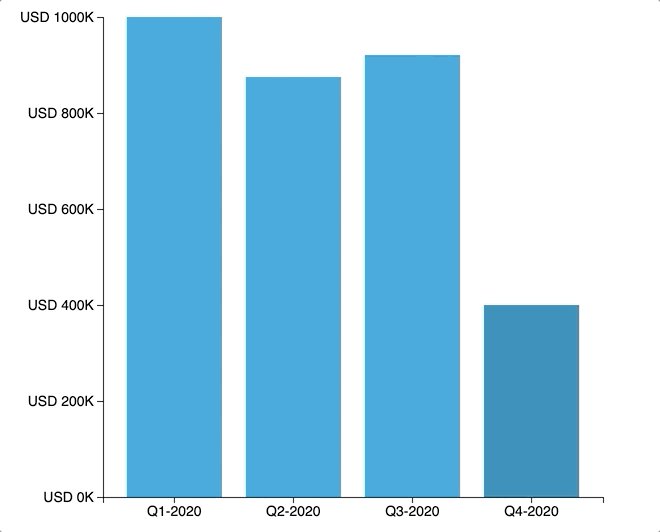
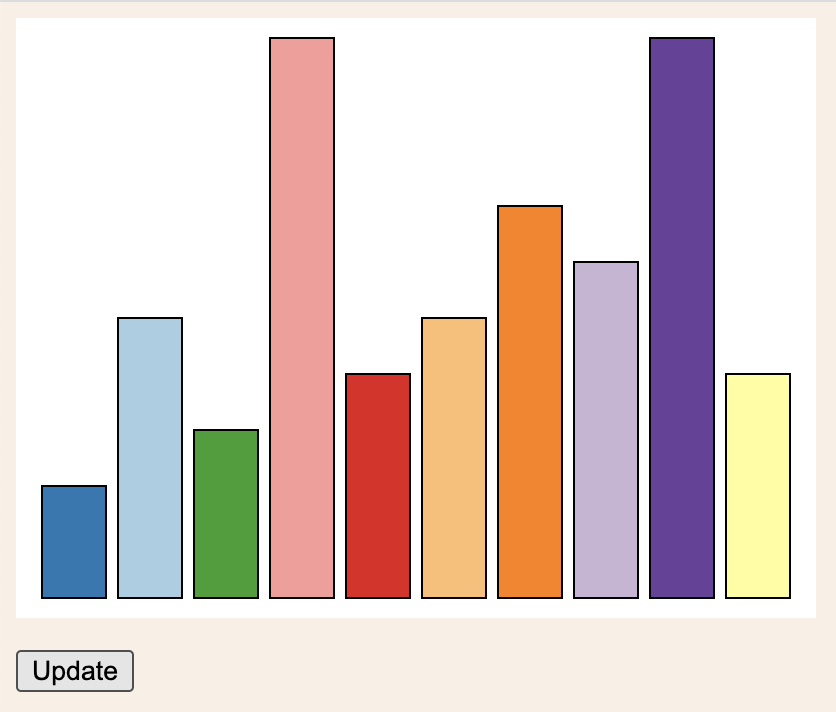
Animated Bar Chart with D3 - TutorialsTeacher So, we revert the bar class to the original 'bar' class and also restore the original width and height of the selected bar. We have also restored the y value to the original value. d3.selectAll('.val').remove() removes the text value we had added during the bar selection. Result: Animation with Bar Chart
D3 Adding Axes to Bar Chart | Tom Ordonez The bar chart should look like this: Updated Code Adding ticks on the Axes Use .ticks (). However, D3 will override this if it wants to divide the input domain evenly. Use .tickValues ( [an array of values]) to set them manually. Use .tickFormat to format the axis labels. var xAxis = d3.axisBottom (xScale) .ticks (someParameterHere);
Let's Make a Bar Chart, Part 4 / D3 / Observable Let's now improve our chart by rotating it and adding axes. We'll also switch to a more realistic dataset (from Cryptological Mathematics by Robert Lewand), showing the relative frequency of letters in the English language. Preparing Margins D3 scales are often paired with axes to improve legibility. But before we can add an axis, we need to clear some space around the chart. By convention ...






































Post a Comment for "45 d3 bar chart labels"