43 highcharts overlapping data labels
plotOptions.series.dataLabels.allowOverlap - Highcharts API Whether to allow data labels to overlap. To make the labels less sensitive for overlapping, the dataLabels.padding can be set to 0. Defaults to false . Nagios XI Change Log - Nagios Fixed security permissions issue with apache user and temp directory used by Highcharts -JO; Fixed security permissions issue with nocscreen component sounds directory -JO; Fixed manage_services.shs script vulnerability with systemctl not using the --no-pager option -JO; Fixed issue where cloning user would not clone the user's meta data [TPS ...
How to Avoid yAxis labels overlap - Jaspersoft Community One of the easiest solution is to set 'Interval between Y-axis labels' chart property to 2 or higher value if required. This property uses Highcharts' one ...
Highcharts overlapping data labels
data labels overlap - Highcharts official support forum Hi! The highX property applies to the data labels group, so it might be impossible that way. You can translate the SVG element instead. I did it ... Overlap Datalabels Cleanly - Highcharts official support forum Overlap Datalabels Cleanly ... Hi! I was working on my line graph and was using data labels to show the last value of the series y value on the ... GitHub - qinwf/awesome-R: A curated list of awesome R ... Jun 11, 2021 · Packages for showing data. ggplot2 - An implementation of the Grammar of Graphics. ggfortify - A unified interface to ggplot2 popular statistical packages using one line of code. ggrepel - Repel overlapping text labels away from each other. ggalt - Extra Coordinate Systems, Geoms and Statistical Transformations for ggplot2.
Highcharts overlapping data labels. Add labels to columns in highcharts pie chart legend Sep 01, 2015 · I am working on highcharts and I have problem with legend. I have 4 columns in legend of pie chart and need to give headings to each of these columns. I am using following code and result is given below. Data and information visualization - Wikipedia Data and information visualization (data viz or info viz) is an interdisciplinary field that deals with the graphic representation of data and information. It is a particularly efficient way of communicating when the data or information is numerous as for example a time series . Labels from multiple series overlap - Highcharts official support forum Hello, everyone, I have a container within which multiple series are displayed; I'm getting the data for the series from somewhere out of my ... Highcharts data labels overlapping columns - Stack Overflow May 22, 2017 ... To display data labels outside the plot area, set crop to false and overflow to "none". dataLabels: { enabled: true, crop: false, overflow: 'none' }.
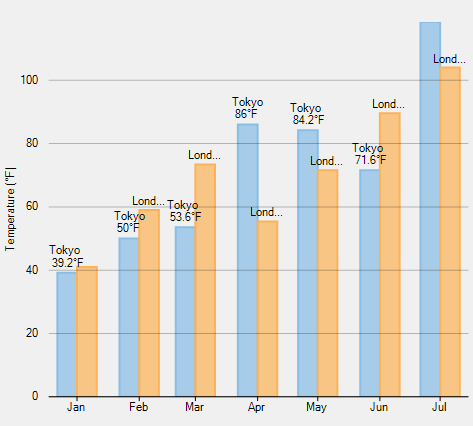
Pie Chart with Labels inside overlap · Issue #15552 - GitHub Apr 21, 2021 ... Pie series labels for points are placed to prevent overlapping when the dataLabels.distance has a positive value. Scatter Plot chart data label overlapping or hiding issue - Highcharts Thanks for reaching out to us with your question! Unfortunately, it is not possible to achieve both goals. You could disable hiding overlapped ... Series | Highcharts Stacking allows series to be placed on top of each other without overlapping. See Stacking charts for more information. Cursor# Allows the cursor to change appearence to indicate that points and series are clickable. Data labels# Allows data labels to be displayed for each point of data in a series on the chart. Try it here How to prevent data labels from overlapping with bars - Highcharts Hi, I created a demo based on your example, where in load function callback calculates new positions for overlapping labels based on there ...
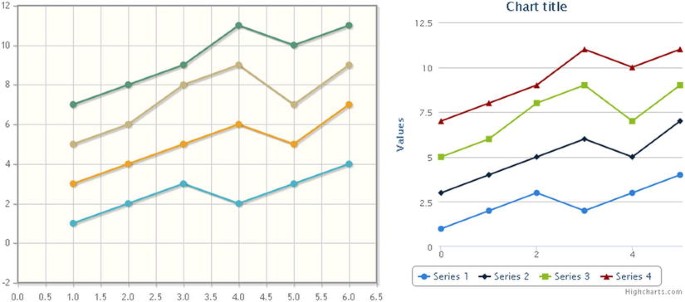
Highcharts hide overlapping data labels - JSFiddle - Code Playground ... label.newOpacity = 1;. 35. } 36. }); 37. 38. // Detect overlapping labels. Release Notes for Cisco Identity Services Engine, Release 3.0 The documentation set for this product strives to use bias-free language. For purposes of this documentation set, bias-free is defined as language that does not imply discrimination based on age, disability, gender, racial identity, ethnic identity, sexual orientation, socioeconomic status, and intersectionality. Python Visualizations - Azure Synapse Analytics | Microsoft Learn Oct 17, 2022 · Azure Synapse is an integrated analytics service that accelerates time to insight, across data warehouses and big data analytics systems. Data visualization is a key component in being able to gain insight into your data. It helps make big and small data easier for humans to understand. GitHub - qinwf/awesome-R: A curated list of awesome R ... Jun 11, 2021 · Packages for showing data. ggplot2 - An implementation of the Grammar of Graphics. ggfortify - A unified interface to ggplot2 popular statistical packages using one line of code. ggrepel - Repel overlapping text labels away from each other. ggalt - Extra Coordinate Systems, Geoms and Statistical Transformations for ggplot2.
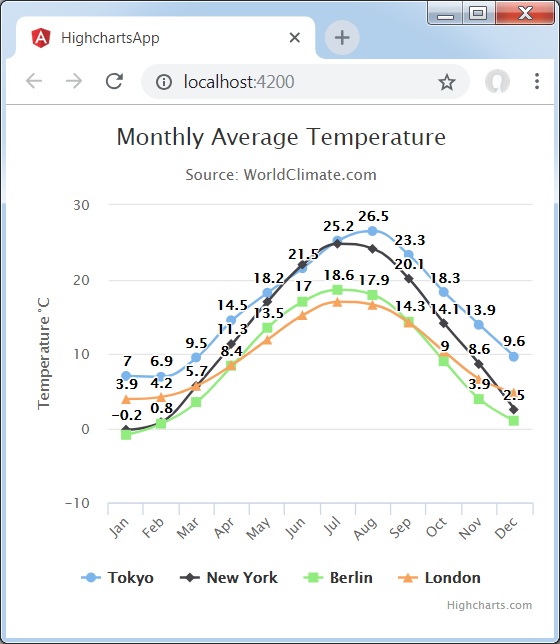
Overlap Datalabels Cleanly - Highcharts official support forum Overlap Datalabels Cleanly ... Hi! I was working on my line graph and was using data labels to show the last value of the series y value on the ...
data labels overlap - Highcharts official support forum Hi! The highX property applies to the data labels group, so it might be impossible that way. You can translate the SVG element instead. I did it ...







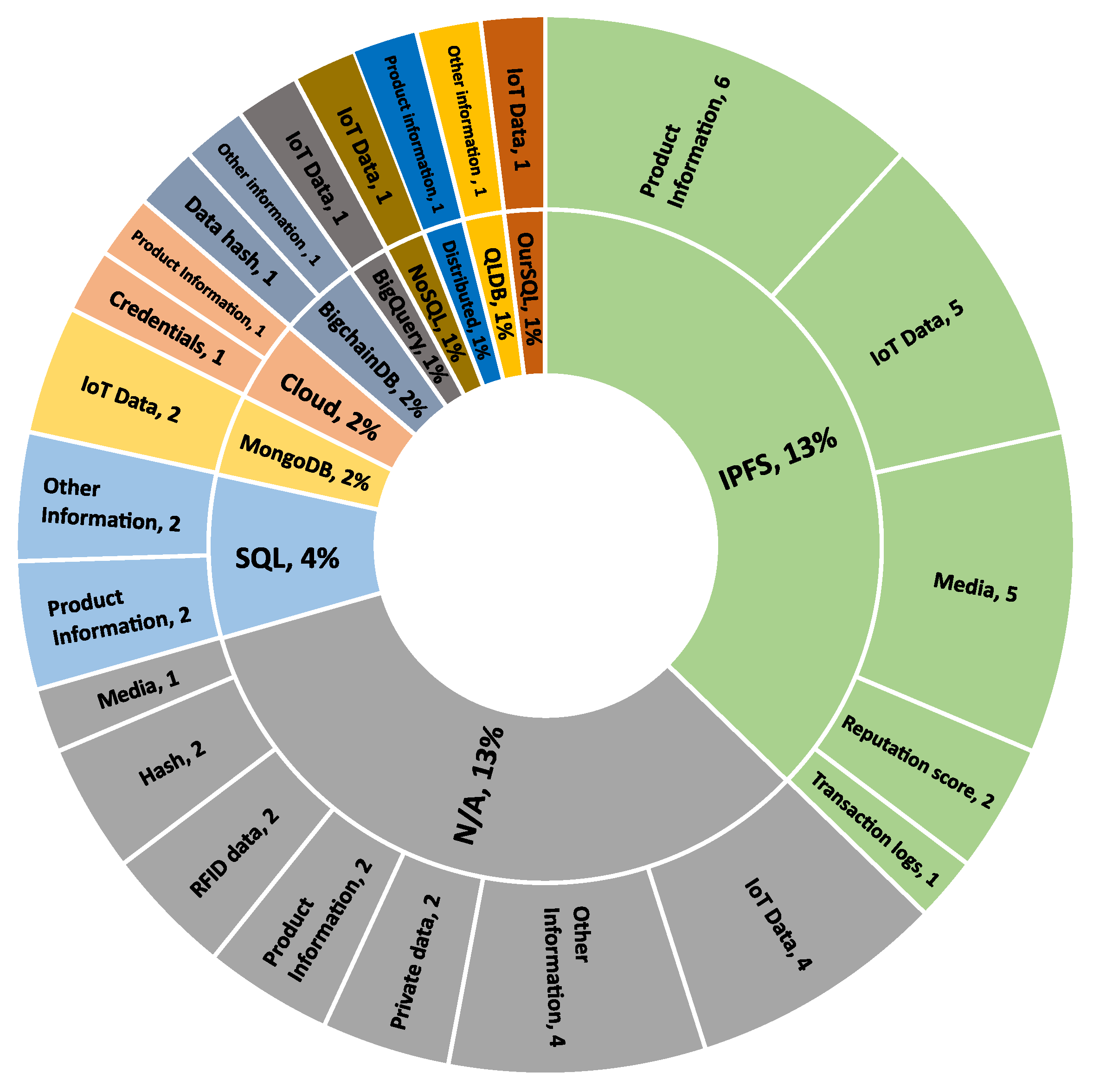
![Dealing with pie chart label overlap [Highcharts] - Stack ...](https://i.stack.imgur.com/A3olL.png)






























Post a Comment for "43 highcharts overlapping data labels"