39 highcharts pie chart data labels
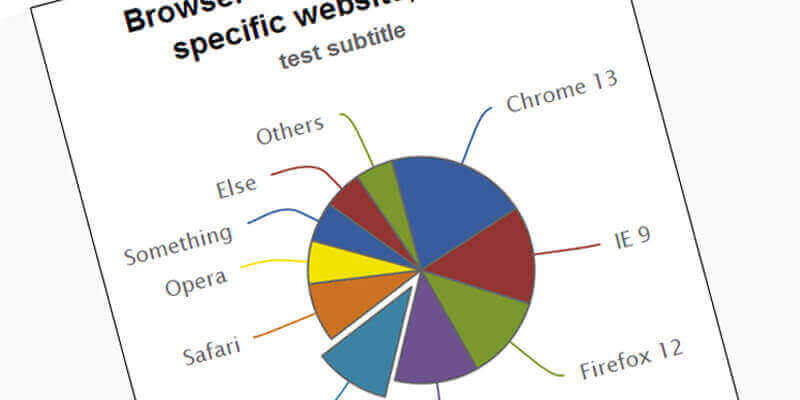
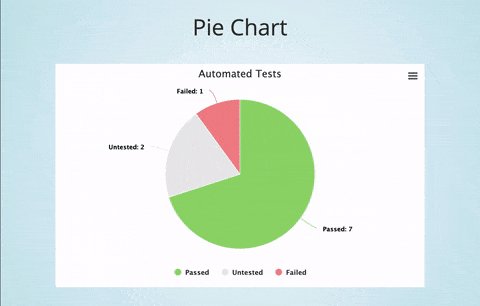
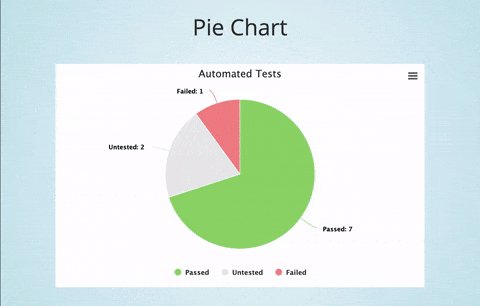
Pie chart | Highcharts.com Highcharts Demo: Pie chart. Pie charts are very popular for showing a compact overview of a composition or comparison. Responsive chart | Highcharts.com This demo shows how breakpoints can be defined in order to change the chart options depending on the screen width. All charts automatically scale to the container size, but in this case we also change the positioning of the legend and axis elements to accomodate smaller screens.
Highcharts JS API Reference Aug 29, 2022 · Welcome to the Highcharts JS (highcharts) Options Reference These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar.

Highcharts pie chart data labels
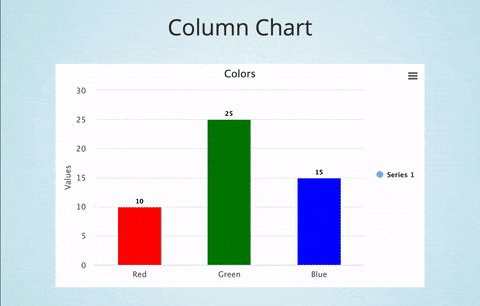
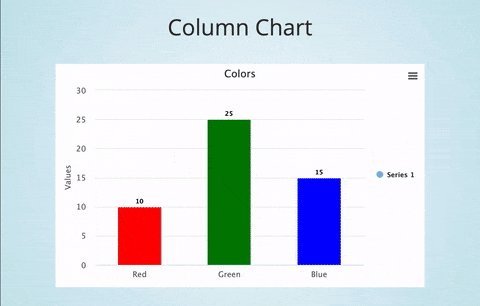
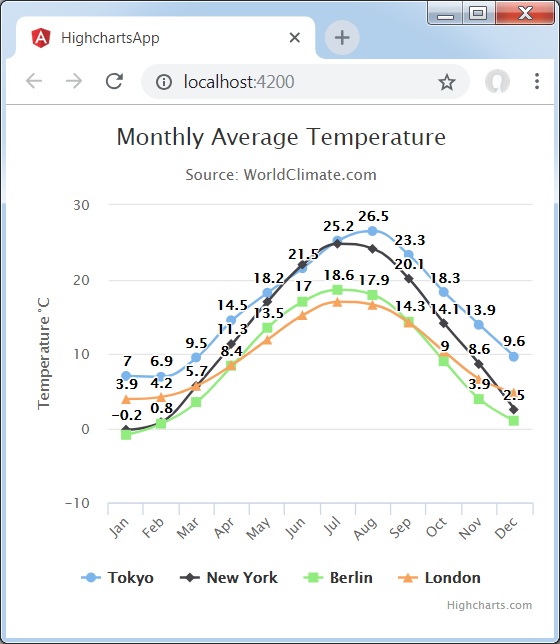
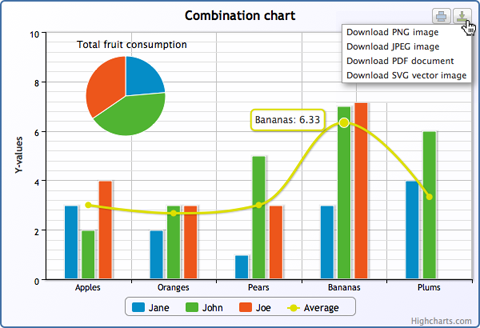
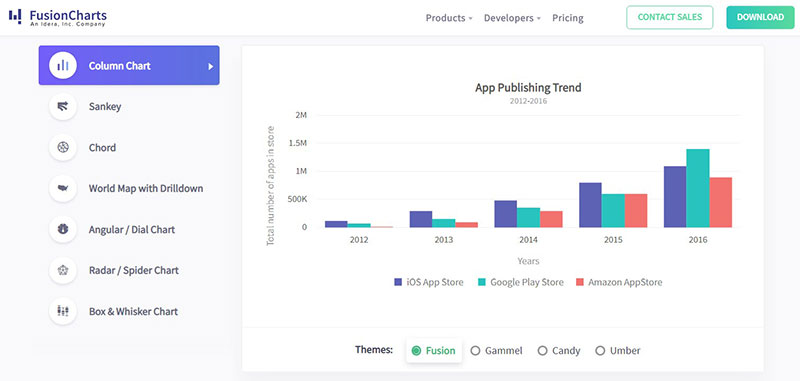
Chart types | Highcharts Chart types#. Highcharts support a range of different chart types so data can be displayed in a meaningful way. Highcharts supports a long list of different chart types, among others line, spline, area, areaspline, column, bar, pie, scatter, gauge, arearange, areasplinerange and columnrange. Highcharts | Highcharts.com Start your Highcharts journey today. TRY. BUY. ... With data labels. Area charts. Basic area. ... Accessible pie chart. Advanced accessible chart. javascript - Highcharts : Display static Y axis labels from ... Feb 15, 2018 · I am creating a column graph in Highcharts. I want to display a default set of y-axis labels when the series data is all null or zero , but when series data contains some value , y axis should have auto generated labels . Please help. The json change should be used to generate labels when the series data is null.
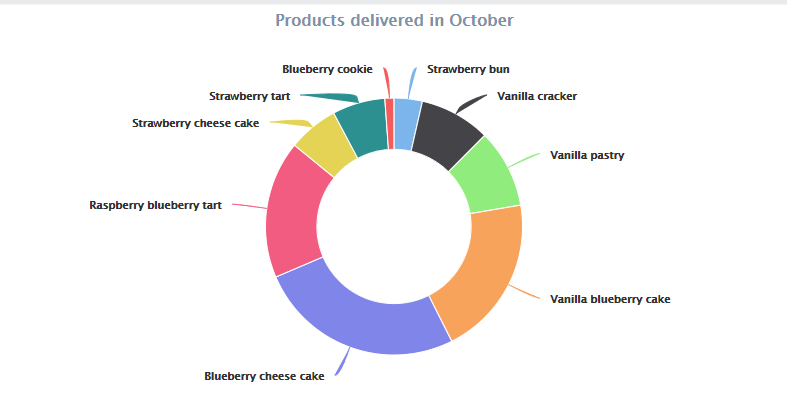
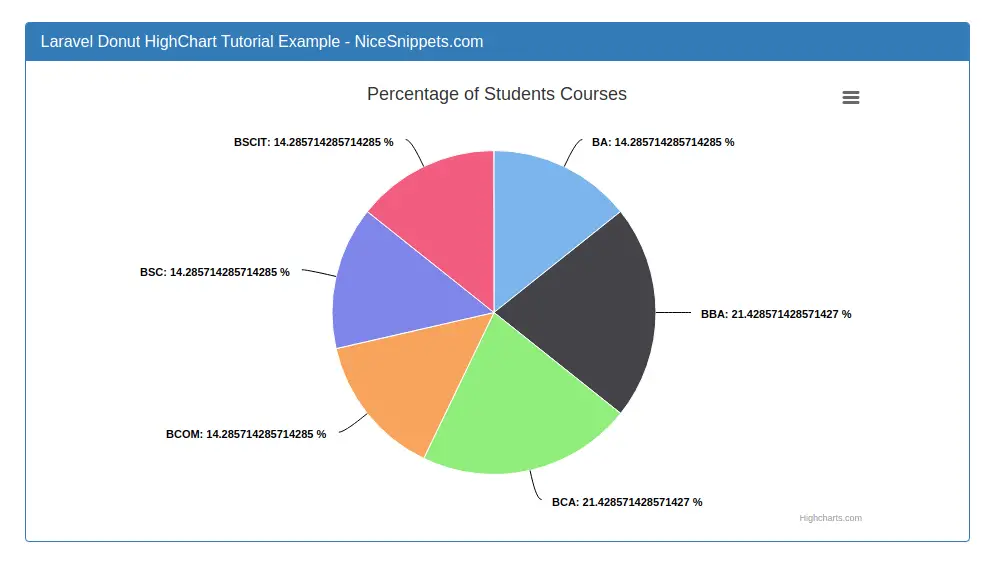
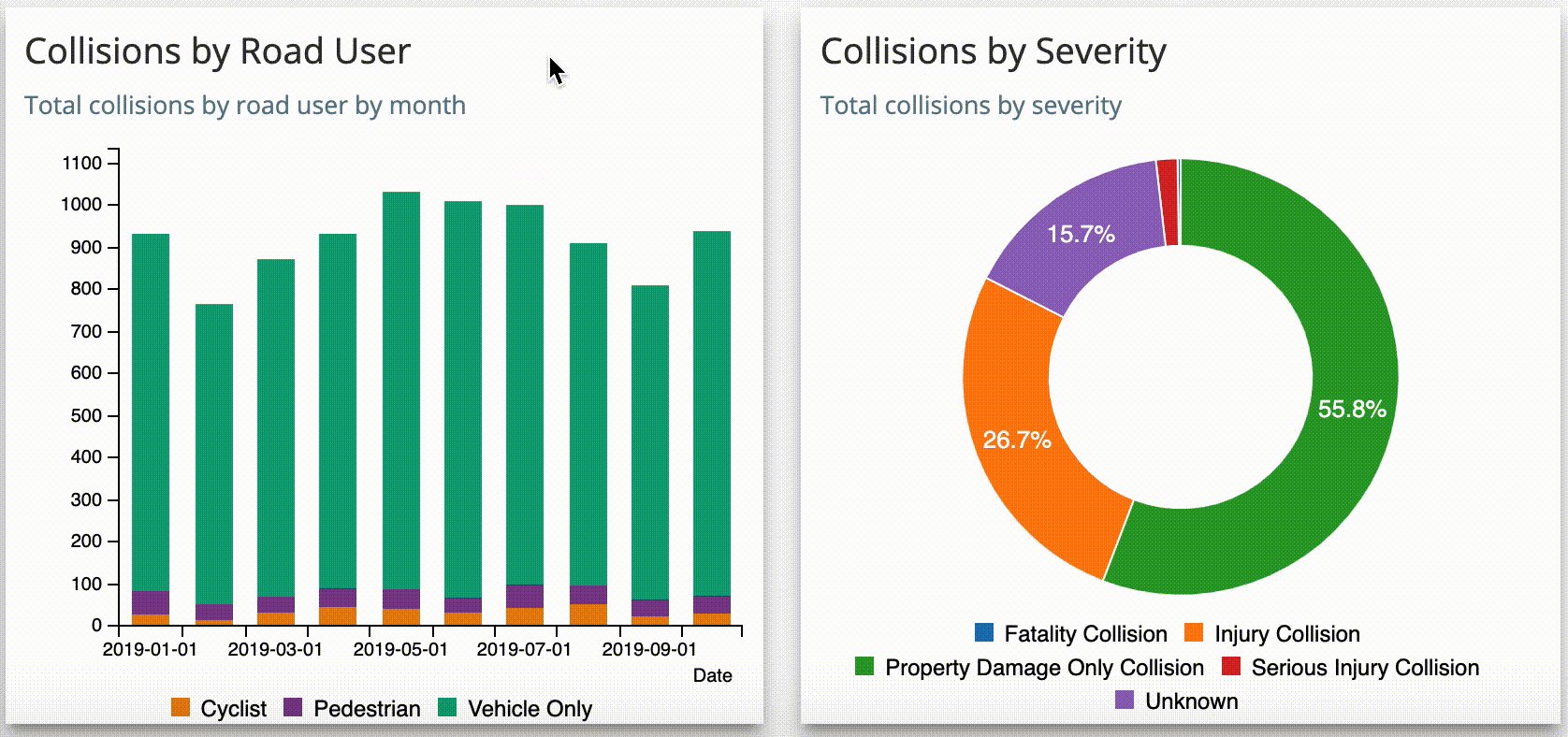
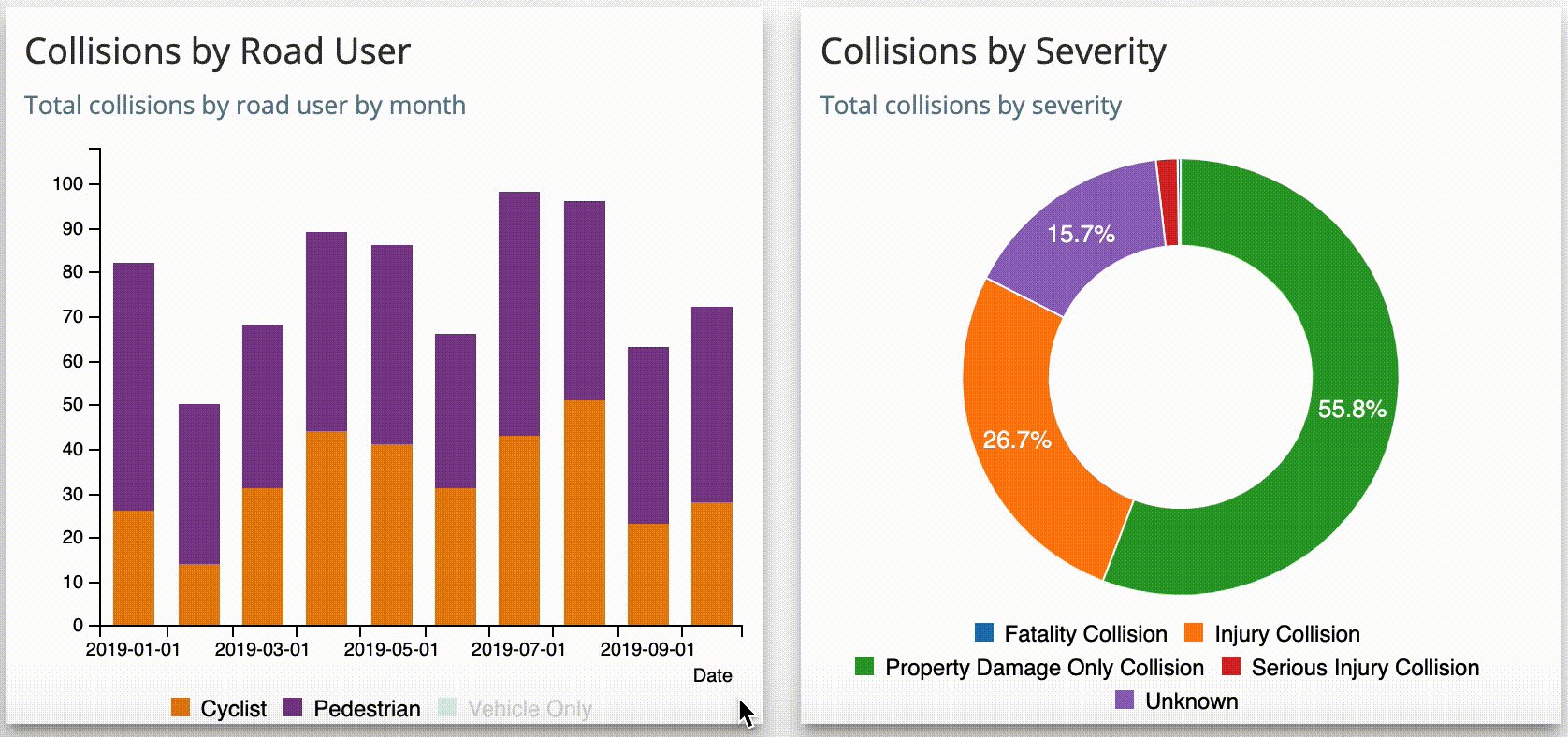
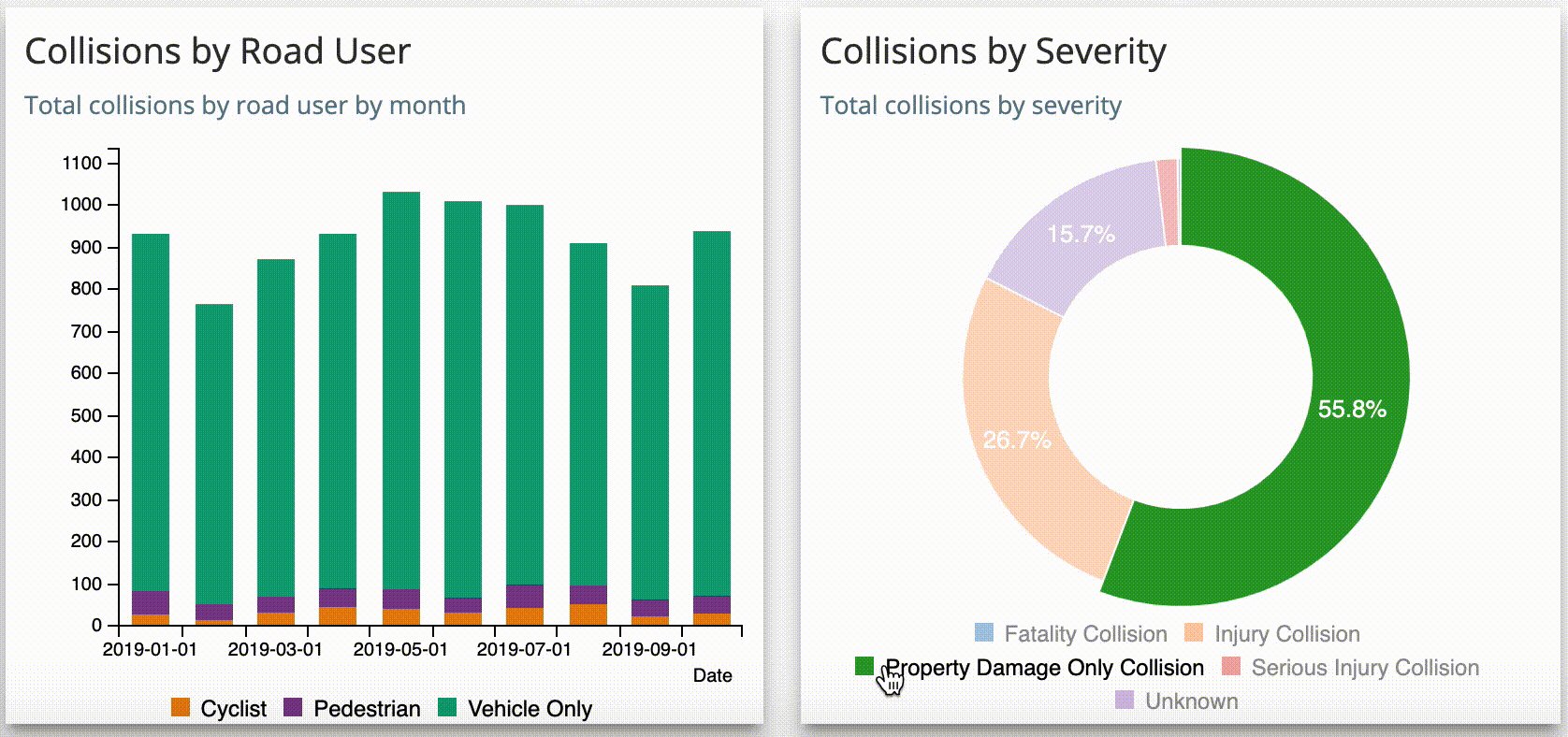
Highcharts pie chart data labels. Donut chart | Highcharts.com In Highcharts, pies can also be hollow, in which case they are commonly referred to as donut charts. This pie also has an inner chart, resulting in a hierarchical type of visualization. View options Edit in jsFiddle Edit in CodePen javascript - Highcharts : Display static Y axis labels from ... Feb 15, 2018 · I am creating a column graph in Highcharts. I want to display a default set of y-axis labels when the series data is all null or zero , but when series data contains some value , y axis should have auto generated labels . Please help. The json change should be used to generate labels when the series data is null. Highcharts | Highcharts.com Start your Highcharts journey today. TRY. BUY. ... With data labels. Area charts. Basic area. ... Accessible pie chart. Advanced accessible chart. Chart types | Highcharts Chart types#. Highcharts support a range of different chart types so data can be displayed in a meaningful way. Highcharts supports a long list of different chart types, among others line, spline, area, areaspline, column, bar, pie, scatter, gauge, arearange, areasplinerange and columnrange.


![Highcharts] - Labels are removed from a Pie or donut chart ...](https://www.drupal.org/files/issues/2021-09-03/labels-in-multi-data.png)












![SOLVED] how to achieve the border of pie chart slices in ...](https://i.stack.imgur.com/u2FbK.png)
















![Add tooltips and data_labels to Views UI [#2353511] | Drupal.org](https://www.drupal.org/files/issues/highcharts%20pies.jpg)




Post a Comment for "39 highcharts pie chart data labels"