39 chart js labels position
Tutorial on Labels & Index Labels in Chart | CanvasJS JavaScript Charts Index Labels can be used to display additional information about a dataPoint. Its orientation can be either horizontal or vertical. Below image shows labels and index labels in a column chart. Labels Labels appears next to the dataPoint on axis Line. On Axis Y it is the Y value, and on X axis is either user defined "label" or x value at that point. chart.js-plugin-labels-dv - npm Chart.js plugin to display labels on pie, doughnut and polar area chart.. Latest version: 3.2.0, last published: a month ago. Start using chart.js-plugin-labels-dv in your project by running `npm i chart.js-plugin-labels-dv`. There are no other projects in the npm registry using chart.js-plugin-labels-dv.
Labeling Axes | Chart.js Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats

Chart js labels position
xAxis.labels - API Reference - Kendo UI Chart - Kendo UI for jQuery xAxis.labels.position String (default: "onAxis") The position of the axis labels. By default, labels are positioned next to the axis. When position is set to end, the labels are placed at the end of the crossing axis— typically, at the top or right end of the Chart unless the crossing axis was reversed. GitHub - chartjs/chartjs-plugin-datalabels: Chart.js plugin to display ... > npm run build // build dist files > npm run build:dev // build and watch for changes > npm run test // run all tests and generate code coverage > npm run test:dev // run all tests and watch for changes > npm run lint // perform code linting > npm run lint -- --fix // automatically fix linting problems > npm run docs // generate documentation (`dist/docs`) > npm run docs:dev // generate ... chart js x axis label position Code Example - codegrepper.com Answers related to "chart js x axis label position" chart js title; chart js two y axis; chart js more data than labels; chart js no points; chartjs start at 0; plotly js y axis range; chart js x axis start at 0; chart js y axis integer; chartts js 2 y axes label; chart js how padding will be set between ticks lables; chart js range between ...
Chart js labels position. Position yAxes labels in chartJS - Javascript Chart.js - java2s.com Description Position yAxes labels in chartJS Demo Code. ResultView the demo in separate window < html > < head > < title > Chart.js Offset tick labels < meta ... Chart js Annotation label cuts off when positioned to the ... - GitHub The chart js annotation label seems to cut off the canvas when aligned to the right side of the chart. I tried adding Padding but that does not seem to work. ... Sometimes we actually want he label to have the same x position with the number on Y axis, just like one of them, but with different font style and color. Hope to support it! All ... 4 Align Positioning Option in Chartjs Plugin Datalabels in Chart.JS ... The align option is the second part of controlling the position of the data labels. This together with the anchor option gives your full control on where the data labels will be shown. We... chart.js label position Code Example - codegrepper.com Javascript >> chart.js label position "chart.js label position" Code Answer legend on click use default chartjs javascript by Selfish Spider on Nov 13 2020 Comment 1 // How to implement a custom behaviour when clicking on a legend element var original = Chart.defaults.global.legend.onClick;
Position of data labels using HTML5 charts - Jaspersoft Community Jaspersoft uses the JavaScript Highcharts library for its HTML5 charts so they are highly customizable. This article was written using Jaspersoft v. 6.3 but should also work with older 6.x versions. Displaying Data Labels Using the highchart property plotOptions.series.dataLabels.enabled, you can control whether labels are displayed for each of the plots of your chart. But sometimes and that ... Chart.js - W3Schools Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: Scatter Plot Line Chart Bar Chart Pie Chart Donut Chart Bubble Chart Area Chart Radar Chart Mixed Chart How to Use Chart.js? Chart.js is easy to use. Alignment and Title Position | Chart.js Chart.js. Home API Samples Ecosystem Ecosystem. Awesome (opens new window) ... # Alignment and Title Position. This sample show how to configure the alignment and title position of the chart legend. ... Data structures (labels) Line; Legend; Last Updated: 8/3/2022, 12:46:38 PM. Position | Chart.js Chart.js. Home API Samples Ecosystem Ecosystem. Awesome (opens new window) ... # Position. This sample show how to change the position of the chart legend. config setup actions ... Data structures (labels) Line; Legend. Position; Last Updated: 8/3/2022, 12:46:38 PM.
Legend | Chart.js The doughnut, pie, and polar area charts override the legend defaults. To change the overrides for those chart types, the options are defined in Chart.overrides [type].plugins.legend. Position Position of the legend. Options are: 'top' 'left' 'bottom' 'right' 'chartArea' How to Add Custom Data Labels at Specific Position in Chart JS How to Add Custom Data Labels at Specific Position in Chart JSIn this video we will explore how to add custom data labels at specific position in chart js. W... Chart.js — Chart Tooltips and Labels | by John Au-Yeung | Dev Genius In this article, we'll look at how to create charts with Chart.js. Tooltips We can change the tooltips with the option.tooltips properties. They include many options like the colors, radius, width, text direction, alignment, and more. For example, we can write: var ctx = document.getElementById ('myChart').getContext ('2d'); [Solved]-ChartJS: Position labels at end of doughnut segment-Chart.js The labels chart data will contain segments wrapping the end of each segment in the original chart, in a way that label displayed in the middle of the labels chart segment will actually be displayed at the end of the original chart segments. Here is the code for drawing the transparent labels chart: const getLabelsChartData = (min, data ...
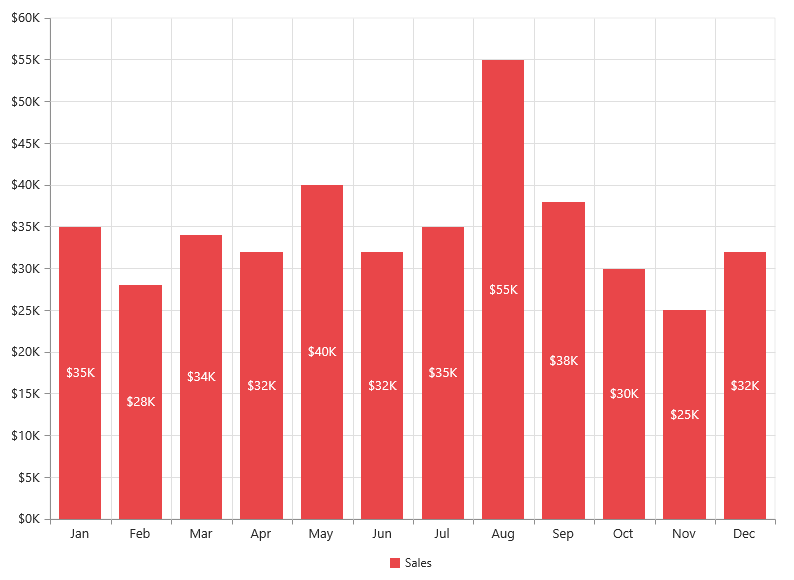
Data Labels in JavaScript Chart control - Syncfusion Note: The position Outer is applicable for column and bar type series. Data Label Template. Label content can be formatted by using the template option. Inside the template, you can add the placeholder text ${point.x} and ${point.y} to display corresponding data points x & y value. Using template property, you can set data label template in chart.
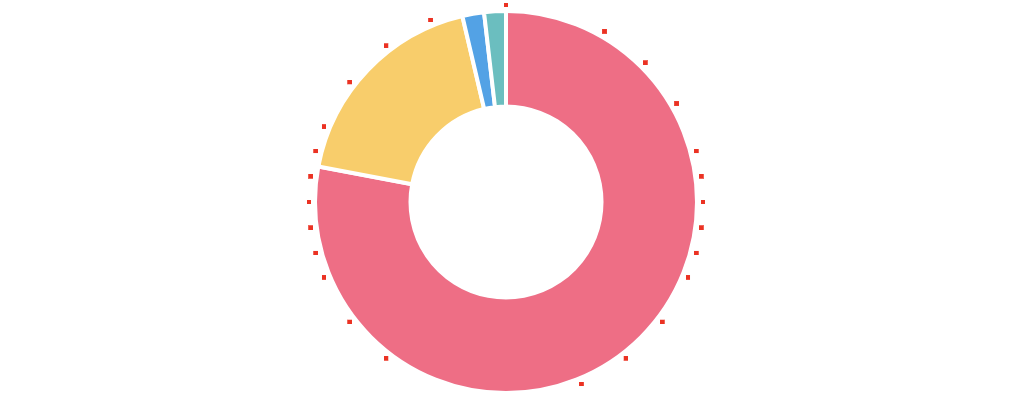
Custom pie and doughnut chart labels in Chart.js - QuickChart Docs » Chart.js » Custom pie and doughnut chart labels in Chart.js It's easy to build a pie or doughnut chart in Chart.js. Follow the Chart.js documentation to create a basic chart config: {type: 'pie', ... Note how we're specifying the position of the data labels, as well as the background color, border, and font size:
chartjs-plugin-labels - GitHub Pages Chart.js plugin to display labels on pie, doughnut and polar area chart.
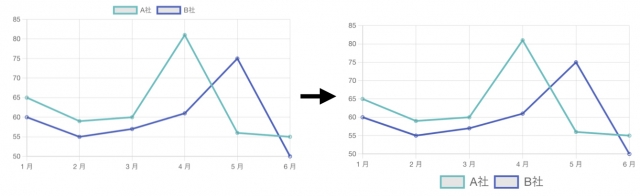
Change position of Chart.js tick labels - Stack Overflow 7. You can change the position of the tick labels, and get the graph to look like your second image, by adding a few options to the configuration. First, hide the yAxes and xAxes grid lines and tick labels with the following code: gridLines: { display: false, drawBorder: false //hide the chart edge line }, ticks: { display: false }
How to Show Data Labels Inside and Outside the Pie Chart in Chart JS ... How to Show Data Labels Inside and Outside the Pie Chart in Chart JSIn this video we will explore how to show data labels inside and outside the pie chart in...
chart js x axis label position Code Example - codegrepper.com Answers related to "chart js x axis label position" chart js title; chart js two y axis; chart js more data than labels; chart js no points; chartjs start at 0; plotly js y axis range; chart js x axis start at 0; chart js y axis integer; chartts js 2 y axes label; chart js how padding will be set between ticks lables; chart js range between ...
GitHub - chartjs/chartjs-plugin-datalabels: Chart.js plugin to display ... > npm run build // build dist files > npm run build:dev // build and watch for changes > npm run test // run all tests and generate code coverage > npm run test:dev // run all tests and watch for changes > npm run lint // perform code linting > npm run lint -- --fix // automatically fix linting problems > npm run docs // generate documentation (`dist/docs`) > npm run docs:dev // generate ...
xAxis.labels - API Reference - Kendo UI Chart - Kendo UI for jQuery xAxis.labels.position String (default: "onAxis") The position of the axis labels. By default, labels are positioned next to the axis. When position is set to end, the labels are placed at the end of the crossing axis— typically, at the top or right end of the Chart unless the crossing axis was reversed.




































Post a Comment for "39 chart js labels position"