38 labels for inputs html
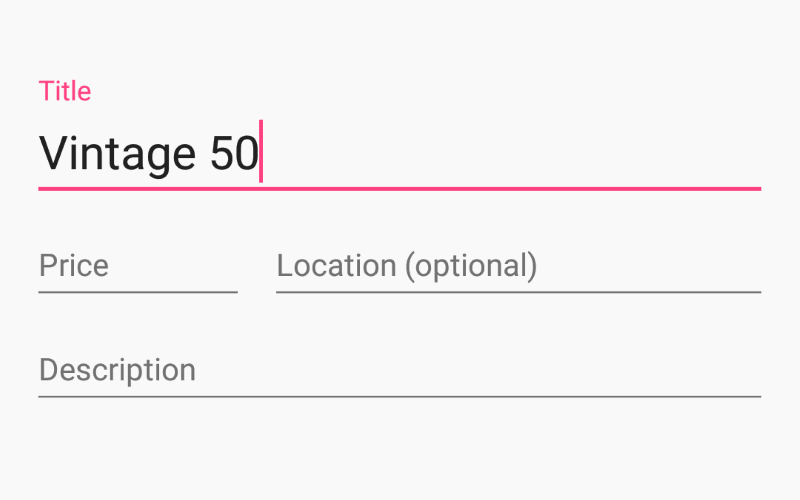
Text input – GOV.UK Design System All text inputs must have labels, and in most cases the label should be visible. You should align labels above the text input they refer to. They should be short, direct and written in sentence case. Do not use colons at the end of labels. Avoid placeholder text. Do not use placeholder text in place of a label, or for hints or examples, as: github.com › release-drafter › release-drafterGitHub - release-drafter/release-drafter: Drafts your next ... name: Release Drafter on: push: # branches to consider in the event; optional, defaults to all branches: - master # pull_request event is required only for autolabeler pull_request: # Only following types are handled by the action, but one can default to all as well types: [opened, reopened, synchronize] # pull_request_target event is required for autolabeler to support PRs from forks # pull ...
How to Build a Sign Up Form with Floating Labels and Transitions … Sep 13, 2021 · HTML Form of four inputs and four labels. You may notice that the placeholder value we have assigned to all inputs is "a". This will be helpful later in the tutorial when we start to apply some dynamic logic. How to Style the Form. Our form is pretty basic, so let's add some styling to make it look nicer.

Labels for inputs html
gcc.gnu.org › onlinedocs › gccExtended Asm (Using the GNU Compiler Collection (GCC)) For example, if the asm has three inputs, one output operand with constraint modifier ‘+’ and one output operand with constraint modifier ‘=’ and references two labels, refer to the first label as ‘%l6’ and the second as ‘%l7’). Alternately, you can reference labels using the actual C label name enclosed in brackets. GitHub - release-drafter/release-drafter: Drafts your next release ... name: Release Drafter on: push: # branches to consider in the event; optional, defaults to all branches: - master # pull_request event is required only for autolabeler pull_request: # Only following types are handled by the action, but one can default to all as well types: [opened, reopened, synchronize] # pull_request_target event is required for autolabeler to support PRs … › snippets › htmlHow to Align Labels Next to Inputs - W3docs We can remove the text-align property, and the labels will be left-aligned by default. Let’s see an example, where we also add placeholder, id and name attributes on inputs and for attribute on labels. As a result, the input will be activated when a label is clicked. Example of left aligning labels next to inputs:
Labels for inputs html. Form - 4.x - CakePHP 2 days ago · When using 'put', 'patch' or 'delete' as 'type' values, your form will be functionally equivalent to a ‘post’ form, but when submitted, the HTTP request method will be overridden with ‘PUT’, ‘PATCH’ or ‘DELETE’, respectively. This allows CakePHP to emulate proper REST support in web browsers. Setting a URL for the Form¶. Using the 'url' option allows you to point the … HTML Inputs and Labels: A Love Story | CSS-Tricks Mar 30, 2021 · Regarding the point early on about source order for inputs and labels, I was under the impression that labels could not be focused… kinda like an introvert guy and his extrovert gal… ;) So when tabbing through the document, a keyboard-only user would never end up with the label focused at all, regardless of whether or was before or after the associated input. book.cakephp.org › 4 › enForm - 4.x - CakePHP 2 days ago · Please note that while the fields generated by the control() method are called generically “inputs” on this page, technically speaking, the control() method can generate not only all of the HTML input type elements, but also other HTML form elements such as select, button, textarea. css-tricks.com › html-inputs-and-labels-a-love-storyHTML Inputs and Labels: A Love Story | CSS-Tricks Mar 30, 2021 · Forms with proper inputs and labels are much easier for people to use and that makes people happy too. A happy label and input pair In this post, I want to focus on situations where the lack of a semantic label and input combination makes it much harder for all sorts of people to complete forms.
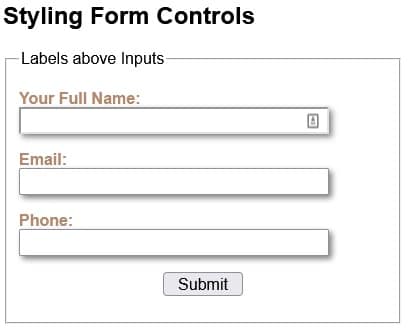
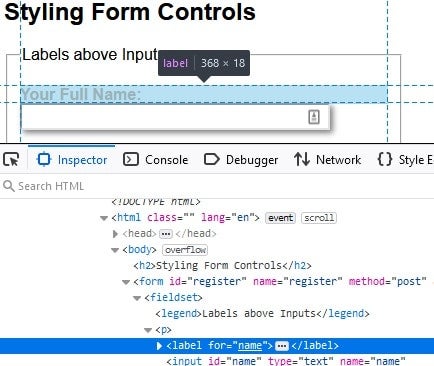
Extended Asm (Using the GNU Compiler Collection (GCC)) For example, if the asm has three inputs, one output operand with constraint modifier ‘+’ and one output operand with constraint modifier ‘=’ and references two labels, refer to the first label as ‘%l6’ and the second as ‘%l7’). Alternately, you can reference labels using the actual C label name enclosed in brackets. Forms in HTML documents - W3 17.1 Introduction to forms. An HTML form is a section of a document containing normal content, markup, special elements called controls (checkboxes, radio buttons, menus, etc.), and labels on those controls. Users generally "complete" a form by modifying its controls (entering text, selecting menu items, etc.), before submitting the form to an agent for processing (e.g., to a Web server, … html - Styling Form with Label above Inputs - Stack Overflow The HTML code I have is: ... one with an accepted answer, and that answer works great.. IF you are not styling the background and floating the final inputs left. If you are, then the form background will not include the floated input fields. ... Using flex-direction: column; on the label elements will place the labels above their boxes, however ... Forms · Bootstrap Layout. Since Bootstrap applies display: block and width: 100% to almost all our form controls, forms will by default stack vertically. Additional classes can be used to vary this layout on a per-form basis. Form groups. The .form-group class is the easiest way to add some structure to forms. It provides a flexible class that encourages proper grouping of labels, controls, optional …
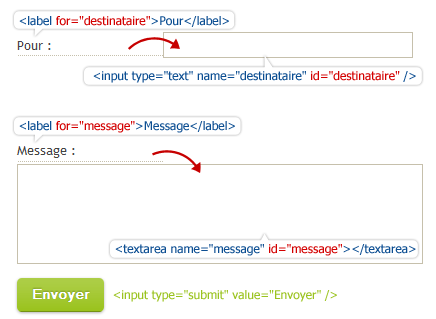
developer.mozilla.org › en-US › docs& The Input (Form Input) element - HTML& HyperText Markup ... The HTML element is used to create interactive controls for web-based forms in order to accept data from the user; a wide variety of types of input data and control widgets are available, depending on the device and user agent. The element is one of the most powerful and complex in all of HTML due to the sheer number of combinations of input types and attributes. How to Align Labels Next to Inputs - W3docs We can remove the text-align property, and the labels will be left-aligned by default. Let’s see an example, where we also add placeholder, id and name attributes on inputs and for attribute on labels. As a result, the input will be activated when a label is clicked. Example of left aligning labels next to inputs: › TR › html401Forms in HTML documents - W3 An HTML form is a section of a document containing normal content, markup, special elements called controls (checkboxes, radio buttons, menus, etc.), and labels on those controls. Users generally "complete" a form by modifying its controls (entering text, selecting menu items, etc.), before submitting the form to an agent for processing (e.g ... › snippets › htmlHow to Align Labels Next to Inputs - W3docs We can remove the text-align property, and the labels will be left-aligned by default. Let’s see an example, where we also add placeholder, id and name attributes on inputs and for attribute on labels. As a result, the input will be activated when a label is clicked. Example of left aligning labels next to inputs:
GitHub - release-drafter/release-drafter: Drafts your next release ... name: Release Drafter on: push: # branches to consider in the event; optional, defaults to all branches: - master # pull_request event is required only for autolabeler pull_request: # Only following types are handled by the action, but one can default to all as well types: [opened, reopened, synchronize] # pull_request_target event is required for autolabeler to support PRs …
gcc.gnu.org › onlinedocs › gccExtended Asm (Using the GNU Compiler Collection (GCC)) For example, if the asm has three inputs, one output operand with constraint modifier ‘+’ and one output operand with constraint modifier ‘=’ and references two labels, refer to the first label as ‘%l6’ and the second as ‘%l7’). Alternately, you can reference labels using the actual C label name enclosed in brackets.
































Post a Comment for "38 labels for inputs html"