38 google charts data labels
Visualize data with Looker Studio | BigQuery | Google Cloud Oct 19, 2022 · Note: You can visualize a maximum of 5,000 rows of data in Looker Studio charts. In the Google Cloud console, go to the BigQuery page. Go to BigQuery. Select your billing project. In the Explorer pane, enter bigquery-public-data in the Type to search field. Go to bigquery-public-data > austin_bikeshare > bikeshare_trips. Visualization: Column Chart | Charts | Google Developers 3.5.2021 · The first two columns each use a specific color (the first with an English name, the second with an RGB value). No opacity was chosen, so the default of 1.0 (fully opaque) is used; that's why the second column obscures the gridline behind it. In the third column, an opacity of 0.2 is used, revealing the gridline. In the fourth, three style attributes are used: stroke-color and …
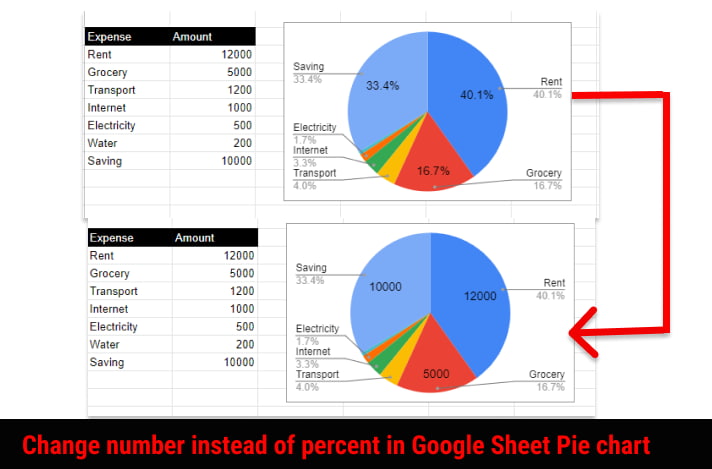
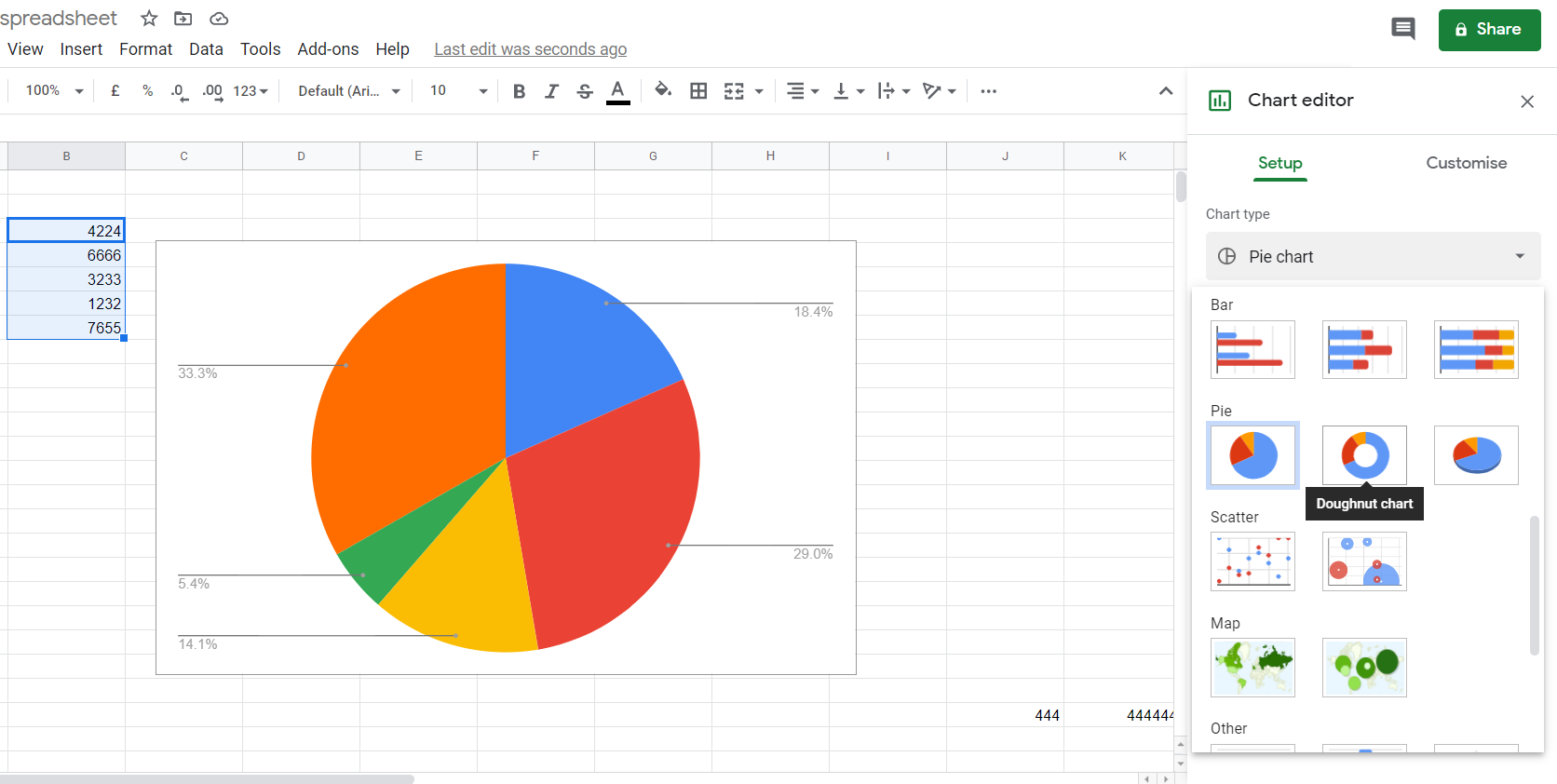
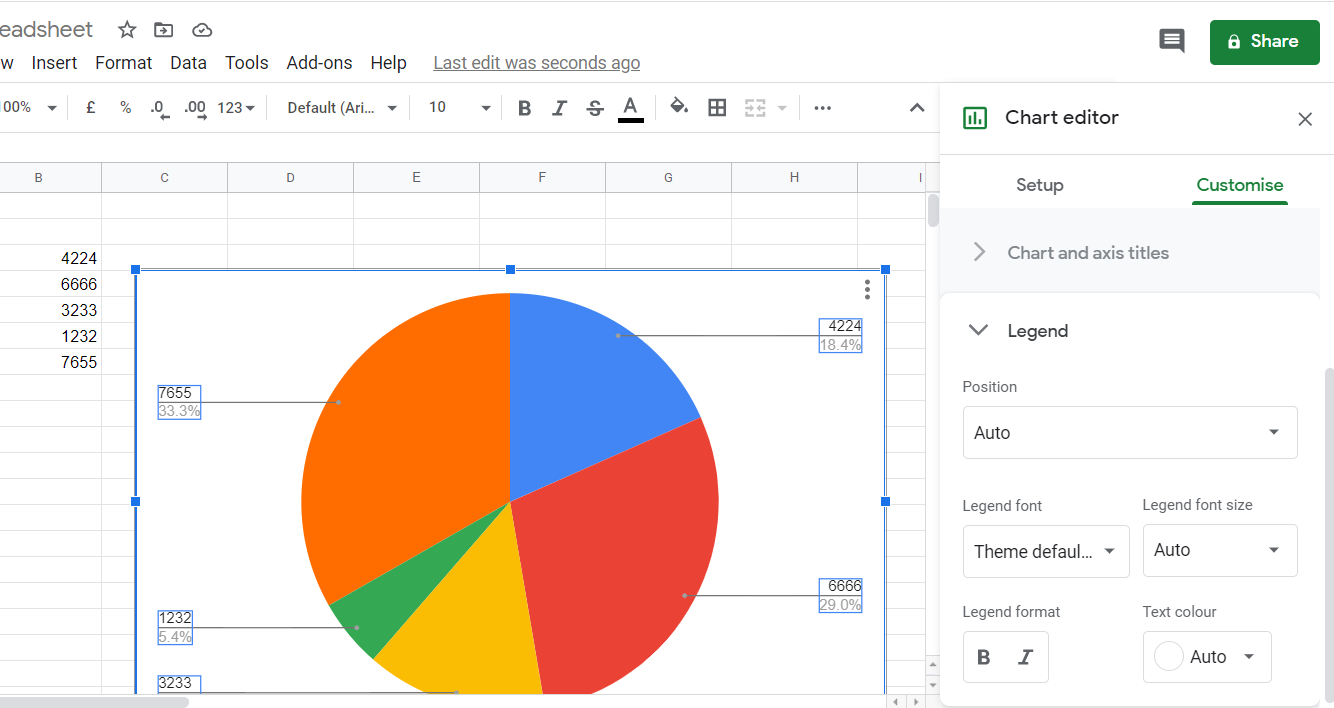
Visualization: Pie Chart | Charts | Google Developers 3.5.2021 · sliceVisibilityThreshold: The fractional value of the pie, below which a slice will not show individually. All slices that have not passed this threshold will be combined to a single "Other" slice, whose size is the sum of all their sizes.
Google charts data labels
Histogram | Charts | Google Developers May 03, 2021 · As with all Google Charts, colors can be specified either as English names or as hex values. Controlling Buckets. By default, Google Charts will choose the bucket size automatically, using a well-known algorithm for histograms. However, sometimes you'll want to override that, and the chart above is an example. Google Visualization API Reference | Charts | Google Developers 22.3.2021 · Note: Google Charts does not perform any validation on datatables. (If it did, ... the first row will be interpreted as header labels. The data types of each column are interpreted automatically from the data given. If a cell has no value, specify a null or empty value as appropriate. opt_firstRowIsData What is BigQuery? | Google Cloud Oct 19, 2022 · Segments include: ETL pipelines, pricing and optimization, BigQuery ML and BI Engine, and wrapping up with a demo of BigQuery in Google Cloud console. What is BigQuery? (4:39) An overview of BigQuery of how BigQuery is designed to ingest and store large amounts of data to help analysts and developers alike
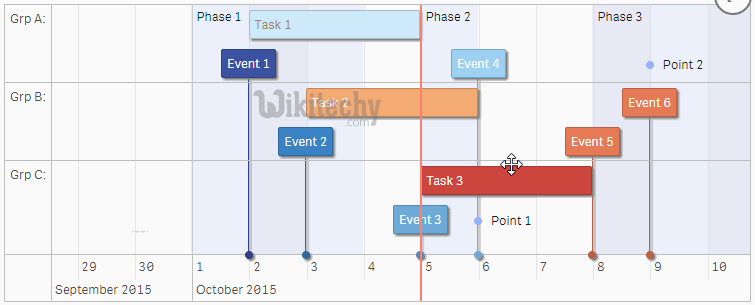
Google charts data labels. Sankey Diagram | Charts | Google Developers 3.5.2021 · The visualization's class name is google.visualization.Sankey: var visualization = new google.visualization.Sankey(container); Data Format. Rows: Each row in the table represents a connection between two labels. The third column indicates the strength of that connection, and will be reflected in the width of the path between the labels. Columns: Line Chart | Charts | Google Developers May 03, 2021 · For Material Line Charts, the google.charts.load package name is "line", and the visualization's class name is google.charts.Line. google.charts.load("current", {packages: ["line"]}); var visualization = new google.charts.Line(container); Data Format. Rows: Each row in the table represents a set of data points with the same x-axis location. Visualization: Scatter Chart | Charts | Google Developers 3.5.2021 · chart.draw(data, google.charts.Scatter.convertOptions(options)); Dual-Y charts. ... If you want to put the X-axis labels and title on the top of your chart rather than the bottom, you can do that in Material charts with the axes.x option: google.charts.load('current ... Charts | Google Developers Google chart tools are powerful, simple to use, and free. Try out our rich gallery of interactive charts and data tools. Get started Chart Gallery. insert_chart Rich Gallery Choose from a variety of charts. From simple scatter plots to hierarchical treemaps, find the best fit for your data. build ...
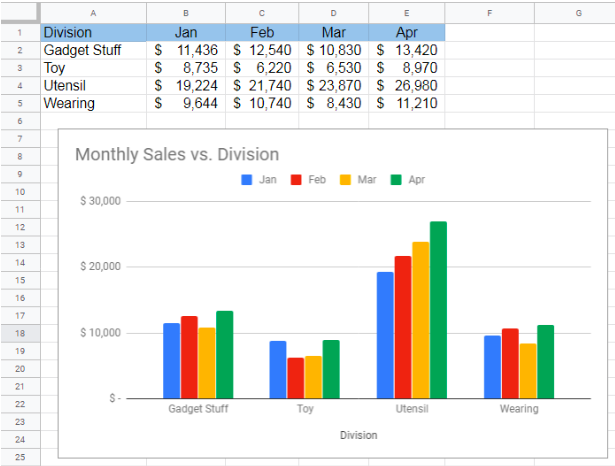
Google Spreadsheets | Charts | Google Developers 23.4.2019 · Google Charts and Google Spreadsheets are tightly integrated. You can place a Google Chart inside a Google Spreadsheet, and Google Charts can extract data out of Google Spreadsheets. This documentation shows you how to do both. Whichever method you choose, your chart will change whenever the underlying spreadsheet changes. Visualization: Map | Charts | Google Developers 19.4.2021 · The Google Map Chart displays a map using the Google Maps API. Data values are displayed as markers on the map. Data values can be coordinates (lat-long pairs) or addresses. The map will be scaled so that it includes all the identified points. If you want your maps to be line drawings rather than satellite imagery, use a geochart instead. Named ... Bar Charts | Google Developers 3.5.2021 · The first two bars each use a specific color (the first with an English name, the second with an RGB value). No opacity was chosen, so the default of 1.0 (fully opaque) is used; that's why the second bar obscures the gridline behind it. In the third bar, an opacity of 0.2 is used, revealing the gridline. In the fourth bar, three style attributes are used: stroke-color and stroke-width to … What is BigQuery? | Google Cloud Oct 19, 2022 · Segments include: ETL pipelines, pricing and optimization, BigQuery ML and BI Engine, and wrapping up with a demo of BigQuery in Google Cloud console. What is BigQuery? (4:39) An overview of BigQuery of how BigQuery is designed to ingest and store large amounts of data to help analysts and developers alike
Google Visualization API Reference | Charts | Google Developers 22.3.2021 · Note: Google Charts does not perform any validation on datatables. (If it did, ... the first row will be interpreted as header labels. The data types of each column are interpreted automatically from the data given. If a cell has no value, specify a null or empty value as appropriate. opt_firstRowIsData Histogram | Charts | Google Developers May 03, 2021 · As with all Google Charts, colors can be specified either as English names or as hex values. Controlling Buckets. By default, Google Charts will choose the bucket size automatically, using a well-known algorithm for histograms. However, sometimes you'll want to override that, and the chart above is an example.































Post a Comment for "38 google charts data labels"