42 chart js doughnut labels
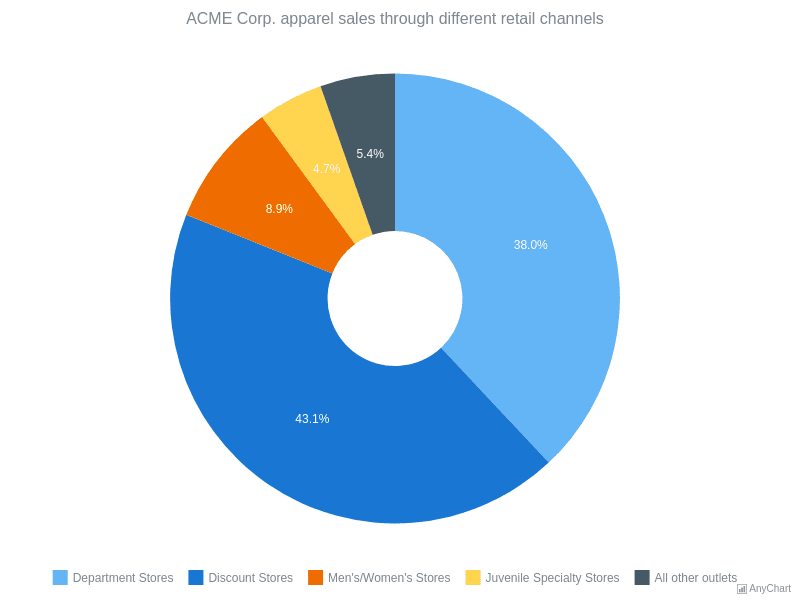
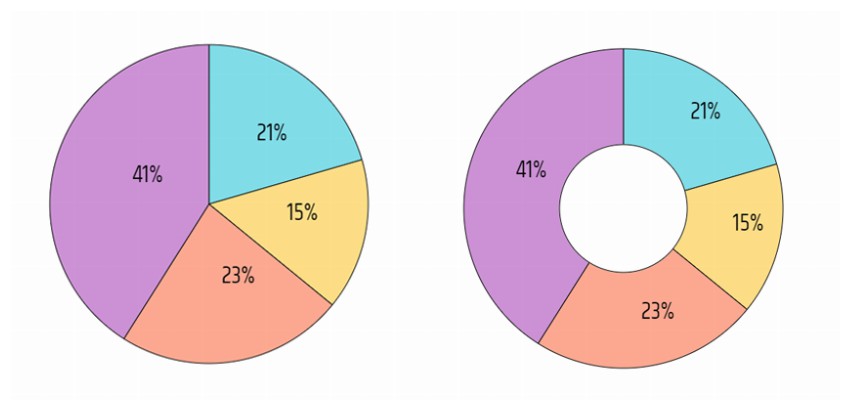
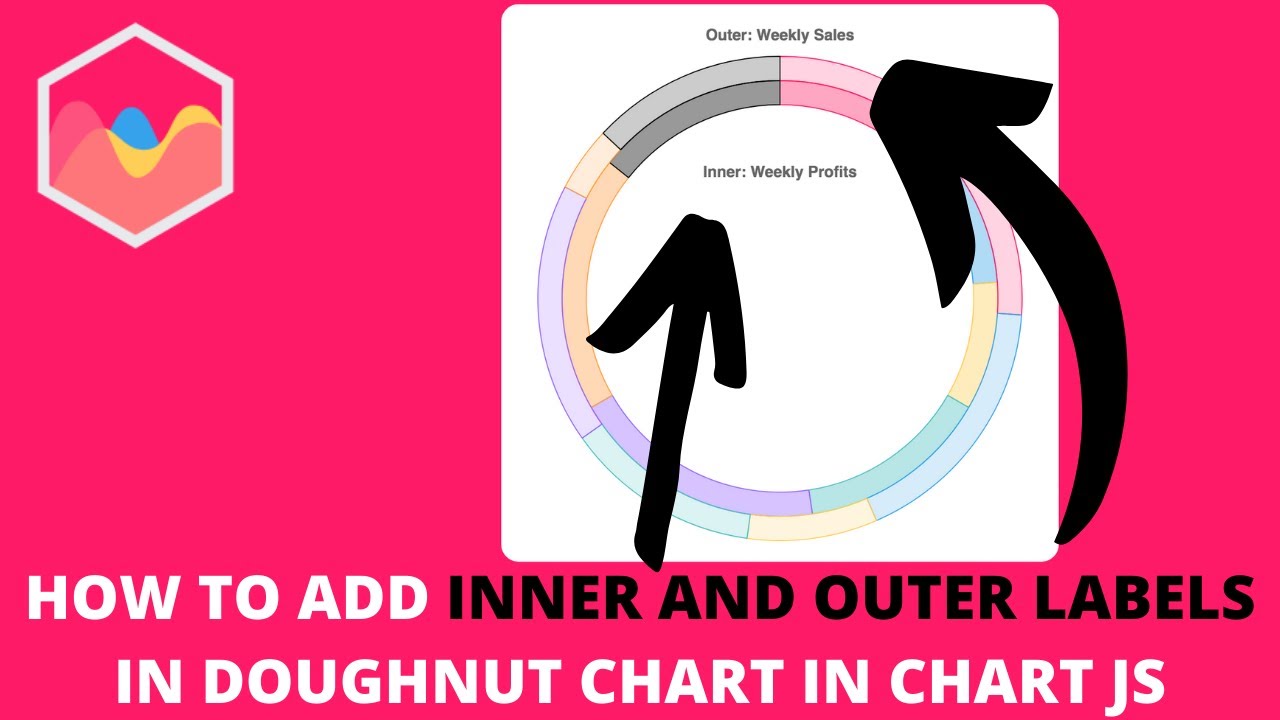
Nested Chart.js Doughnut - bitScry Nested Chart.js Doughnut Published by Shinigami on 29 March 2017 29 March 2017. About this site. ... The 2nd dataset is the inner dataset, because labels are at the data level rather than at the dataset level they are applied in order to both datasets. In order to prevent the first two labels which apply to the inner ring from being applied to ... Doughnut Chart | Basic Charts | AnyChart Documentation To place labels into the blank area in the center of a Doughnut chart, call the position () method with the "inside" parameter. You can also configure the offset of the inner labels by using the isideLabelsOffset () method. The sample below shows a Doughnut chart with inner labels, the offset is -75%:
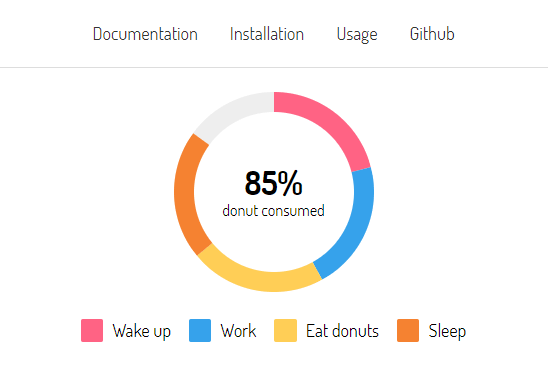
How to add text inside the doughnut chart using Chart.js? Jan 07, 2014 · It will take any amount of text in the doughnut sized perfect for the doughnut. To avoid touching the edges you can set a side-padding as a percentage of the diameter of the inside of the circle. If you don't set it, it will default to 20. You also the color, the font, and the text. The plugin takes care of the rest.

Chart js doughnut labels
Easy doughnut and bar charts with react-chartjs-2 in Next.js - Learn JSX Plot Bar chart. To start you need to have an existing Next.js project. If you have not already create it, you can check my article on how to set up a nextjs project, or on nextjs official documentation. Next, Create a bar.js file under pages folder and copy the following content: pages/bar.js. import { Bar } from 'react-chartjs-2' import ... Labeling Axes | Chart.js The category axis, which is the default x-axis for line and bar charts, uses the index as internal data format. For accessing the label, use this.getLabelForValue (value). API: getLabelForValue. In the following example, every label of the Y-axis would be displayed with a dollar sign at the front. const chart = new Chart(ctx, { type: 'line ... Doughnut and Pie Charts | Chart.js Aug 03, 2022 · Pie and doughnut charts are effectively the same class in Chart.js, but have one different default value - their cutout. This equates to what portion of the inner should be cut out. This defaults to 0 for pie charts, and '50%' for doughnuts. They are also registered under two aliases in the Chart core.
Chart js doughnut labels. Legend | Chart.js The doughnut, pie, and polar area charts override the legend defaults. To change the overrides for those chart types, the options are defined in Chart.overrides [type].plugins.legend. Position Position of the legend. Options are: 'top' 'left' 'bottom' 'right' 'chartArea' JSP Doughnut / Donut Charts & Graphs | CanvasJS JSP Doughnut / Donut Charts & Graphs. Graphs have Simple API, are Responsive, Interactive & runs across all Devices. Doughnut | Chart.js Aug 03, 2022 · config setup actions ... javascript - Chart.js Show labels on Pie chart - Stack Overflow It seems like there is no such build in option. However, there is special library for this option, it calls: "Chart PieceLabel".Here is their demo.. After you add their script to your project, you might want to add another option, called: "pieceLabel", and define the properties values as you like:
JavaScript Donuts Chart Gallery | JSCharting Donut charts offer proportional segmented values relative to the whole with a central cutout creating a lighter visualization. JSCharting supports advanced donut features including label callouts, tooltips and middle label support utilizing the internal donut space Donut Multi Multiple donut series with multiple shape labels. Edit chartjs-plugin-doughnutlabel / samples - GitHub Pages chartjs-plugin-doughnutlabel. Samples. Chart.js plugin for doughnut chart to display lines of text in the center. GitHub. Randomize Data. Chart.JS tooltip callbacks label and title (v3.5) - JavaScript Chart.JS tooltip callbacks label and title (v3.5) ( Please note: There are lots of answers for v2, this is for v3) I'm trying to setup tooltips label and title for a doughnut chart. The label now works, and displays the value of the data, but the title is returning blank, instead of returning the label of the data ("Positive" or "Other ... Adding a label to a doughnut chart in Chart.js - Java2s Adding a label to a doughnut chart in Chart.js - Javascript Chart.js. Javascript examples for Chart.js:Doughnut Chart. HOME; Javascript; Chart.js; Doughnut Chart; Description Adding a label to a doughnut chart in Chart.js Demo Code. ResultView the demo in separate window
GitHub - ciprianciurea/chartjs-plugin-doughnutlabel: Chart.js plugin ... Chart.js Doughnut plugin to allow for lines of text in the middle. Chart.js plugin module that allows to display multiple lines of text centered in the middle area of the doughnut charts. Demo. Have a look at the Demo page. Table of contents. Installation; Usage example; Development; License; Installation. Install through npm: Chart.js/doughnut.md at master · chartjs/Chart.js · GitHub Simple HTML5 Charts using the tag. Contribute to chartjs/Chart.js development by creating an account on GitHub. How to create a doughnut chart using ChartJS - DYclassroom JavaScript. To draw the doughnut chart we will write some javascript. Canvas. First we will get the two canvas using their respective ids doughnut-chartcanvas-1 and doughnut-chartcanvas-2 by writing the following code. //get the doughnut chart canvas var ctx1 = $("#doughnut-chartcanvas-1"); var ctx2 = $("#doughnut-chartcanvas-2"); Options Displaying labels on a Doughnut Chart using Chart.js May 20, 2021 · Displaying labels on a Doughnut Chart using Chart.js Ask Question 1 I am really stuck at the moment. Using Chart.js v3.2.1 to display some charts, which were working great. Then when I attempted use the chartjs-plugin-datalabels plugin to display labels on a Doughnut chart, that chart no longer displays. I can't see what I've done wrong.
Custom pie and doughnut chart labels in Chart.js - QuickChart Using the doughnutlabel plugin In addition to the datalabels plugin, we include the Chart.js doughnutlabel plugin, which lets you put text in the center of your doughnut. You can combine this with Chart.js datalabel options for full customization. Here's a quick example that includes a center doughnut labels and custom data labels: {
chartjs-plugin-labels examples - CodeSandbox Chartjs Plugin Labels Examples Learn how to use chartjs-plugin-labels by viewing and forking example apps that make use of chartjs-plugin-labels on CodeSandbox. React-chartjs-2 Doughnut + pie chart (forked) praveen.mr700 React-chartjs-2 Doughnut + pie chart (forked) 4x0s9 anshuman-anand vue-chartjs demo (forked) Educandus_Charts Ramomjcs bkxkz
HTML5 & JS Doughnut Charts | CanvasJS A doughnut Chart is a circular chart with a blank center. Chart is divided into sectors, each sector (and consequently its central angle and area), is proportional to the quantity it represents. Together, the sectors create a full disk. IndexLabels describes each slice of doughnut chart. It is displayed next to each slice.
React Chart.js Data Labels - Full Stack Soup Overview. This is a how-to for working with Chart.js.Chart.js is a great open source chart library downloaded over 300k times per week as of April 2022. This post will go over how to display a data label on a stacked bar chart with the chartjs-plugin-datalabels library. This plugin can be applied to a pie, donut, or any chart with a shaded area.
Label inside donut chart · Issue #78 · chartjs/Chart.js · GitHub @fulldecent The advantage to having a label/legend built into the chart is that the user can take the image itself and use it in another doc or presentation without having to re-create the legend. In fact, for my users, this is an absolute requirement - a chart without a legend is useless to them. Whether that should be within the scope of chart.js is debatable, but I would guess there are ...
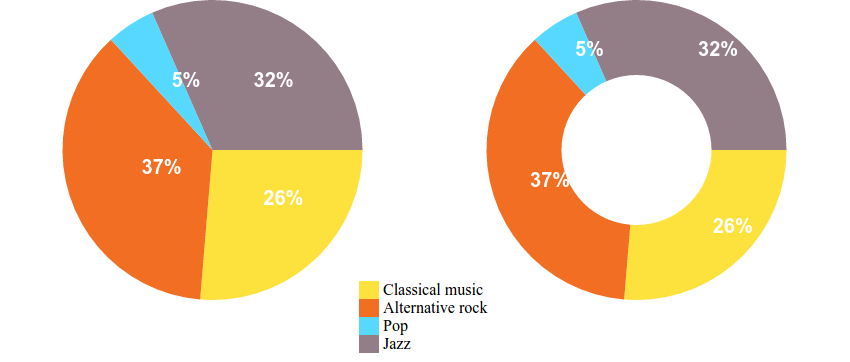
Doughnut and Pie Charts | Chart.js Aug 03, 2022 · Pie and doughnut charts are effectively the same class in Chart.js, but have one different default value - their cutout. This equates to what portion of the inner should be cut out. This defaults to 0 for pie charts, and '50%' for doughnuts. They are also registered under two aliases in the Chart core.
Labeling Axes | Chart.js The category axis, which is the default x-axis for line and bar charts, uses the index as internal data format. For accessing the label, use this.getLabelForValue (value). API: getLabelForValue. In the following example, every label of the Y-axis would be displayed with a dollar sign at the front. const chart = new Chart(ctx, { type: 'line ...
Easy doughnut and bar charts with react-chartjs-2 in Next.js - Learn JSX Plot Bar chart. To start you need to have an existing Next.js project. If you have not already create it, you can check my article on how to set up a nextjs project, or on nextjs official documentation. Next, Create a bar.js file under pages folder and copy the following content: pages/bar.js. import { Bar } from 'react-chartjs-2' import ...


































![chart.js] Chart.js 2.9.4(2.x) Pie Chart + 클릭 이벤트 + Label ...](https://blog.kakaocdn.net/dn/cMKTEG/btq9Wpise0N/ELQI0oniCV2kYaLsio2Ff0/img.png)
Post a Comment for "42 chart js doughnut labels"